
О виде материалов новостей:
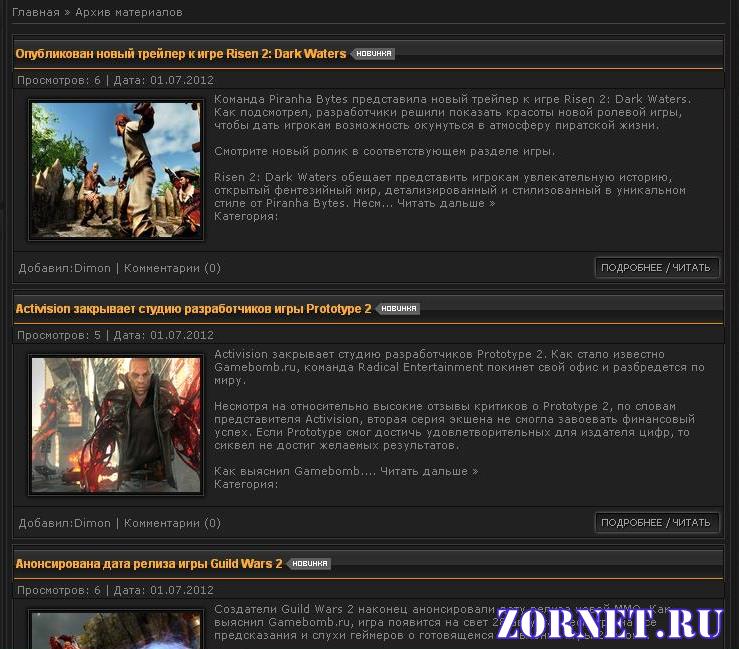
Красивый вид материалов для новостей сайта ucoz, об этом виде что сказать можно не чего не говорить и просто посмотреть и наслаждаться его красотой как все прописано по дизайну вида материала, желтые черты придают ему оригинальность , такую небольшую выпуклость, которая подчеркнута тенями, шикарный вид слов нету.
Приступаем к установке:
Опишу все по порядку что б не где не ошиблись, идем в свою административную панель , находим дизайн сайта, и модуль новости у модуля новости есть вмд материала вот туда и заходим, зашли и убираем весь код и ставим наш новый, красивый код, вида новостей.
Code
<div class="vid_1">
<div class="vid_2_2">
<div class="vid_2_1">
<div class="vid_2_3">
<div class="vid_3_1"><div class="vid_3"><div style="float:right">$MODER_PANEL$</div> <h2 class="vid_3_h"><a href="$ENTRY_URL$">$TITLE$ <img src="http://zornet.ru/scriptucoz/new.png" align="absmiddle" title=$DATE$"></a></h2></div></div>
</div></div></div>
<div class="vid_7"><div class="vid_6"> <div style="float:right"></div>Просмотров: $READS$ | Дата: <span title="$TIME$">$DATE$</span></div></div>
<div class="vid_5"><div class="vid_4">
<div class="vid_9">
<div class="vid_8">
<img id="img$ID$" src="$IMG_URL1$" width="168px" alt="$TITLE$" />
<script type="text/javascript">
$(function(){
$('#img$ID$').click(function(){var s="'sc'";
new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');});
});
</script>
</div>
<div class="vid_10">$MESSAGE$ <br>Категория: <strong>$CATEGORY_NAME$</strong></div>
</div>
</div>
</div>
<div class="vid_11"><div class="vid_12"><div style="float:left; padding-top:6px;">Добавил:<a href="$PROFILE_URL$">$USERNAME$</a> |
<a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a></div><div style="float: right;"><a href="$ENTRY_URL$" class="linkbutton"><span>Подробнее / Читать</span></a></div></div></div>
</div>
А этот стиль нужно прописать в CSS в самом низу.
Code
/* Новости */
.vid_1{padding:5px 0 0;width:100%;}
.vid_2_1{background:url(http://zornet.ru/scriptucoz/csomsk-6.png) left no-repeat;float:left;height:38px;width:100%;}
.vid_2_2{background:url(http://zornet.ru/scriptucoz/csomsk-7.png) repeat-x;height:38px;}
.vid_2_3{background:url(http://zornet.ru/scriptucoz/csomsk-8.png) right no-repeat;float:right;height:38px;width:100%;}
.vid_3_1{color:#A2A2A2;font-family:Arial;font-size:12px;font-weight:700;padding:12px 0 4px 4px;white-space:nowrap;}
.vid_3 a{color:#fcaa34;font-family:Arial;font-size:12px;font-weight:700;}
.vid_3 a:hover{color:#fe9702;font-family:Arial;font-size:12px;font-weight:700;text-decoration:underline;}
.vid_4{background:#212121;border:1px solid #0d0d0d;border-top:0;}
.vid_5{border:1px solid #3a3a3a;border-top:0;}
.vid_6{background:#212121;border:1px solid #0d0d0d;border-bottom:1px solid #0d0d0d;border-top:0;height:14px;padding:1px 4px;}
.vid_6 a{color:#f0a332;}
.vid_6 a:hover{color:#f0a332;text-decoration:underline;}
.vid_8{background:#121212 url(http://zornet.ru/scriptucoz/csomsk-9.png);border-style:none;float:left;height:152px;margin:5px;overflow:hidden;position:relative;width:186px;}
.vid_8 img{height:134px;left:9px;position:absolute;top:9px;width:168px;}
.vid_9{overflow:hidden;padding:0 4px;}
.vid_10{padding:3px 5px;}
.vid_12{background:#212121;border:1px solid #0d0d0d;border-bottom:1px solid #0d0d0d;border-top:0;height:27px;padding:3px 0 0 5px;}
.vid_13{padding:2px 0 2px 3px;}
.navih1{color:#A2A2A2;display:inline;font-family:Verdana;font-size:11px;font-weight:700;margin:0;padding:0;}
.vid_3_h{color:#A2A2A2;font-family:Arial;font-size:12px;font-weight:700;margin:0;padding:0;}
.linkbutton,.linkbutton:link,.linkbutton:active,.linkbutton:visited{background:url(http://zornet.ru/scriptucoz/csomsk-link_button.png) no-repeat 0 0;color:#a2a2a2;cursor:pointer;display:inline-block;font-family:Tahoma;font-size:10px;height:25px;margin:0 1px;padding:0 0 0 9px;text-shadow:1px 1px 1px #080808;text-transform:uppercase;}
.linkbutton:hover{background-position:0 -26px;color:#e98b15;text-decoration:none;text-shadow:1px 1px 1px #080808;}
.linkbutton span{background:url(http://zornet.ru/scriptucoz/csomsk-link_button.png) no-repeat right 0;cursor:pointer;display:inline-block;height:19px;padding:6px 11px 0 0;}
/* ------------- */