| Kosten | Суббота, 30 Июня 2012 | Сообщение 1 |

|  ----------- ----------- 
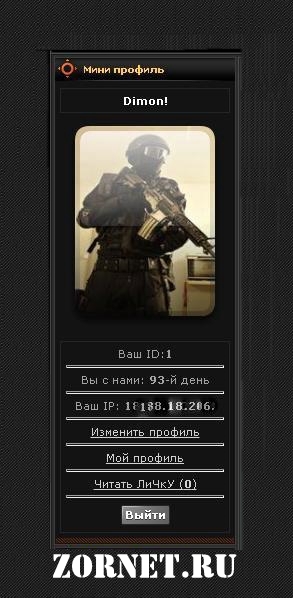
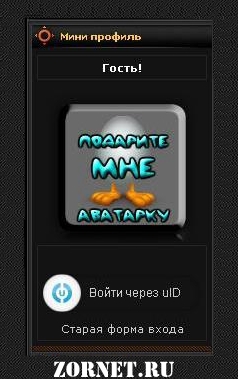
О мини профиле:
Красивый мини профиль (Темный), простой на первый вид профиль, ну и пусть зато красивый, с понтами много, потом надоедает и меняют на простые, что тут простого, све что надо для работы мини профиля, и кто теперь скажет что простой, на этом мини профили все есть для него, а главное все в рабочем состояний.
Приступаем к установке:
Все очень просто, создаем блок и в блок ставим наш скрипт и все готово, мини профиль в работе и + украшает ваш сайт.
Code <div align="center" style="color:#ffffff"><div style="margin-top: 2px; border: 1px solid #252525; -moz-border-radius: 4px 4px 4px 4px; padding: 5px;"><b>$USERNAME$!</b></div><br>
<?if($USER_AVATAR_URL$)?><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><?if($USER_LOGGED_IN$)?><?else?><img class="userAvatar" title="$USERNAME$" src="http://zornet.ru/_ph/7/2/478196162.png" border="0"><?endif?><?endif?> </div>
<?if($USER_LOGGED_IN$)?>
<div align="Center">
<br>
<div style="margin-top: 2px; border: 1px solid #252525; -moz-border-radius: 4px 4px 4px 4px; padding: 5px;">
Ваш ID:<strong>$USER_ID$</strong><hr>
Вы с нами: <strong>$USER_REG_DAYS$</strong>-й день<hr>
Ваш IP: <strong>$IP_ADDRESS$</strong><hr>
<a href="javascript:openOnClick('options')"> Изменить профиль</a><hr>
<a href="$PERSONAL_PAGE_LINK$" target="_blank"> <?if($PERSONAL_PAGE_LINK$)?>Мой профиль<?endif?></a><hr>
<a id="upml2" href="javascript:openOnClick('mail')"> Читать ЛиЧкУ (<span style="font-weight: bold;">$UNREAD_PM$</span>)</a>
<hr>
<div><center><a target="" href="/index/10"><?if($LOGOUT_LINK$)?><input type="button" value="Выйти"><?endif?></a></center></div></div>
</div>
<?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script><?endif?>
<script language=javascript type=text/javascript>
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
<?else?>
<div style="margin-top: 2px; border: 1px solid #252525; -moz-border-radius: 4px 4px 4px 4px; padding: 5px;">
<br> $LOGIN_FORM$
<?endif?> | | Страна: (RU) |
| |