
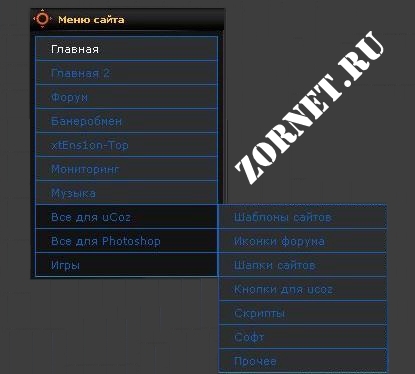
О меню:
Красивое мемное меню сайта для ucoz, неоновое красиво смотрится, внизу три отсека с дополнениями, кому не нужны можете с кода убрать.
Приступаем к установке:
Вставляем наш код в блок который находится в контейнере, ставим где вам удобнее, или по вашему мнению должно находится.
Code
<div style="display: inline;" id="menuDiv"><!-- UcoZMenu --><style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 183px; /* Width of Menu Items */
border-bottom: 1px solid #208abd;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: #1560bd;
text-decoration: none;
background: #2d2e2f;
padding: 5px 15px;
border: 1px solid #1560bd;;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: #ffffff;
}
.suckerdiv ul li a:hover{
background: url(http://xakep.do.am/menu/1.gif);
}
.suckerdiv .subfolderstyle{
background: url(http://xakep.do.am/menu/strelka.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<li><a href="/" title="Главная страница">Главная</a></li>
<li><a href="/news" title="Новости сайта ">Главная 2</a>
</li><li><a href="http://zornet.ru/forum/" title="Форум">Форум</a>
</li><li><a href="http://zornet.ru/gb/" title="Банеробмен">Банеробмен</a>
</li><li><a href="http://zornet.ru/dir/1" title="xtEns1on-Top">xtEns1on-Top</a>
</li><li><a href="http://zornet.ru/blog/" title="Мониторинг">Мониторинг</a>
</li><li><a href="lhttp://zornet.ru/oad/muzyki/26" title="Музыка">Музыка</a>
</li><li><a href="http://zornet.ru/news" title="Все для uCoz">Все для uCoz</a>
<ul>
<li><a href="http://zornet.ru/" title="Шаблоны сайтов">Шаблоны сайтов</a>
</li><li><a href="http://zornet.ru/" title="Иконки форума">Иконки форума</a>
</li><li><a href="http://zornet.ru/" title="Шапки сайтов">Шапки сайтов</a>
</li><li><a href="http://zornet.ru/" title="Кнопки для ucoz">Кнопки для ucoz</a>
</li><li><a href="http://zornet.ru/" title="Скрипты">Скрипты</a>
</li><li><a href="http://zornet.ru/" title="Софт">Софт</a>
</li><li><a href="http://zornet.ru/" title="Прочее">Прочее</a>
</li></ul>
</li>
<li><a href="/load/photoshop/39" title="Все для Photoshop">Все для Photoshop</a>
<ul>
<li><a href="http://zornet.ru/" title="Кисти">Кисти</a>
</li><li><a href="http://zornet.ru/" title="Исходники (шаблоны)">Исходники (шаблоны)</a>
</li><li><a href="http://zornet.ru/" title="Стили">Стили</a>
</li><li><a href="http://zornet.ru/" title="Шрифты">Шрифты</a>
</li><li><a href="http://zornet.ru/" title="Градиенты ">Градиенты </a>
</li><li><a href="http://zornet.ru/" title="Плагины ">Плагины</a>
</li><li><a href="http://zornet.ru/" title="Уроки Photoshop ">Уроки Photoshop</a>
</li><li><a href="http://zornet.ru/" title="Photoshop аctions">Photoshop аctions</a>
</li></ul>
</li>
<li><a href="/load/igry/8" title="Игры">Игры</a>
<ul>
<li><a href="/load/igry/8" title="Разные игры">Разные игры</a>
</li></ul>
</li>
</ul></div><!-- /UcoZMenu --></div>