
О скрипте:
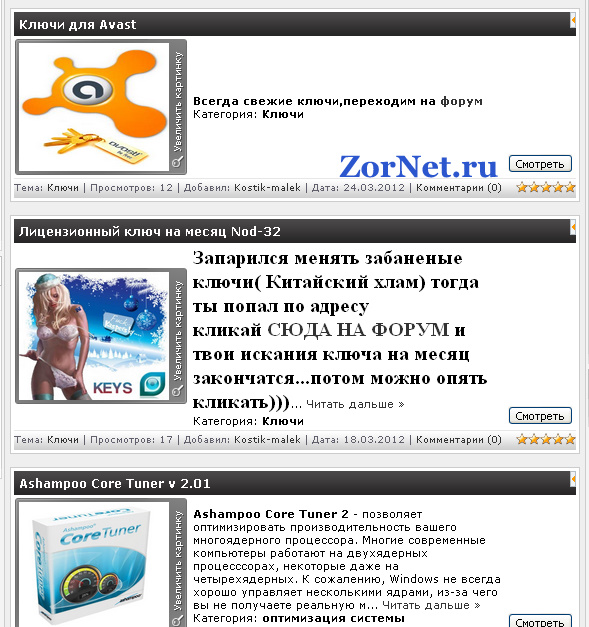
Вид новостей с увеличением в ajax от ZorNet, вид подойдет под любой дизайн кроме темного, в виде новостей красивое открывание картинки, создан без багов, можно окно менять, то есть цвет окна менять под свой дизайн сайта.
Приступаем к установке:
Идем в админку - Управление дизайном > Новости сайта > Вид материалов, все убираем и вставляем наш код, и все, наслаждаемся красотой.
Code
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlockcsdm"><tr><td style="padding:3px;">
<?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>
<div class="eTitlecsdm" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div>
<?if($MESSAGE$)?><div style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><table style="width: 100%; border-collapse: collapse"><tbody><tr><?if($IMG_URL1$)?><td width="174px"><div style="background:url(http://zornet.ru/zornet_ru1/posterbg.png) no-repeat;width:150px;height:128px;padding-top:4px;padding-bottom:4px;padding-right:22px;padding-left:4px;cursor:pointer;">
<img id="img$ID$" src="$IMG_URL1$" width="150px" height="128px" align="left" alt="$TITLE$" />
<script type="text/javascript">
$(function(){
$('#img$ID$').click(function(){var s="'sc'";
new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');});
});
</script>
</div></td><?endif?> <td>$MESSAGE$<br>Категория: <strong>$CATEGORY_NAME$</strong></td> <td style="vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt; text-align: right"> <input class="buttonprofile" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Смотреть" type="button"></td>
</tr></tbody></table>
</div><?endif?>
<?if($ATTACHMENTS$)?><div class="eAttach">Прикрепления: $ATTACHMENTS$</div><?endif?><div class="eDetailscsdm" style="clear:both;">
<?if($RATING$)?><div style="float:right"><?$RSTARS$('12','/.s/img/stars/3/12.png','0','float')?></div><?endif?>
<?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |<?endif?>
Просмотров: $READS$ |
<?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> |<?endif?>
Дата: <span title="$TIME$">$DATE$</span>
<?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?>
</div></td></tr></table>
Этот стиль вставляем в CSS
Code
.eMessagecsdm a img, .eMessagecsdm img {padding:3px !important;background:#ffffff;
border:1px solid#dbdbdb !important;border-radius:4px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}
.eTitlecsdm {font-family:Verdana,Arial,Sans-Serif;font-size:12px;font-weight:bold;color:#FFFFFF; padding: 5px; border:0px solid #252525; background:url('http://zornet.ru/zornet_ru1/1060.png') ;}
.eTitlecsdm a:link {text-decoration:none; color:#FFFFFF;}
.eTitlecsdm a:visited {text-decoration:none; color:#FFFFFF;}
.eTitlecsdm a:hover {text-decoration:none; color:#CCCCCC;}
.eTitlecsdm a:active {text-decoration:none; color:#FFFFFF;}
.eBlockcsdm {background:#fff;border:1px solid #CCCCCC;}
.eBlocksincsdm {background:#fff;border:0px solid #000;}
.eDetailscsdm {background:url('http://zornet.ru/zornet_ru1/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:7pt; }