
О скрипте:
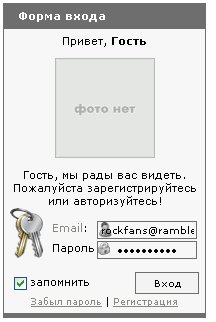
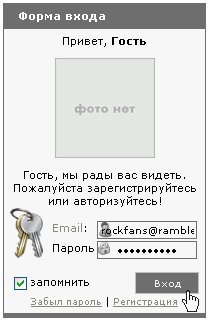
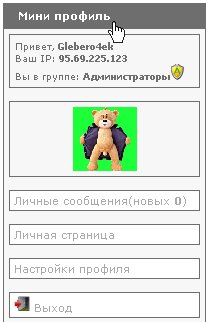
Серый мини профиль, есть маленько оригинальности, в прочем прост без пантов и смотреться красиво будит если его по уму установить , чем мы вам в этом поможем.
Приступаем к установке:
В шаблоне Форма входа пользователя заменяем всё на свой код ниже:
Code
<div style="width:180px;">
<table border="0" cellspacing="1" cellpadding="0" width="100%">
<center>Привет, <b>Гость</b>
<img src="/loginformicons/noavatar.gif" border="0">
Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!</center>
<tbody><tr><td colspan="2" style="color:red;text-align:center;">$ERROR$</td>
</tr><tr><td><img style="padding-right: 5px; padding-bottom: 12px;" src="/loginformicons/key.png" border="0"></td><td><style type="text/css">.uLogBlock {margin:0;padding:2px;clear:both;}.uLogDescr,.uLogRem {float:left;}.uLogField,.uLogSbm {float:right;}</style>
<dl class="uLogBlock"><div class="uLogDescr">
<a href="javascript://" onclick="new _uWnd('HelpWd','Помощник',360,150,{align:'justify'},{url:'http://xusers.at.ua/index/90-7'}); return false;" class="noun">Email</a>:</div><div class="uLogField"><input class="login" name="user" value="" size="20" style="width: 100px;" maxlength="25" type="text"></div></dl>
<dl class="uLogBlock"><div class="uLogDescr" id="uld2">Пароль</div><div class="uLogField" id="ulf2"><input class="pass" name="password" size="20" style="width: 100px;" maxlength="15" type="password"></div></dl>
</tbody></table>
<table border="0" cellspacing="1" cellpadding="0" width="100%">
<tbody><tr><td nowrap=""><input id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked=""><label for="rem$PAGE_ID$">запомнить</label>
<input id="hid$PAGE_ID$" type="checkbox" name="hidden" value="1"><label for="hid$PAGE_ID$">скрытый</label></td><td align="right" valign="top"><input class="loginButton" name="sbm" type="submit" value="Вход"></td></tr>
<tr><td colspan="2"><div style="font-size:7pt;text-align:center;"><a href="$REMINDER_LINK$">Забыл пароль</a> | <a href="$REGISTER_LINK$">Регистрация</a></div></td></tr>
</tbody></table>
</div>
Ваш CSS, в конец его прописываем этот стиль.
Code
a.plink:link,a.plink:visited,a.plink:active {display: block; width: 95%; text-decoration: none;padding: 3px 4px 3px 4px;background: #FFFFFF;color: #aaaaaa;border:1px solid #6E6E6E; }
a.plink:hover {display: block; width: 95%; text-decoration: none;padding: 3px 4px 3px 4px;background: #f7f7f7;color: #444444;border:1px solid #565656; }
.InfoTable {border:1px solid #6E6E6E;font-family:Verdana,Tahoma,Arial,Sans-Serif;color:#6E6E6E;padding:5px;text-align:left;background:#f7f7f7;font-size:7pt;}
/* Пароль */
.pass {
border:1px solid #6E6E6E;
padding: 2px;
text-align: center;
font-size: 10px;
margin: 0px;
width: 60%;
background: url('http://xusers.at.ua//loginformicons/pass.gif') no-repeat;#F3F3F3;
color: #000000;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
/* Пароль */
/* Имэйл */
.login {
border:1px solid #6E6E6E;
padding: 2px;
text-align: center;
font-size: 10px;
margin: 0px;
width: 60%;
background: url('http://xusers.at.ua//loginformicons/login.gif') no-repeat;#F1F1F1;
color: #000000;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
/* Имэйл */
/* Главные таблицы шаблона */
.ntb{background:#6E6E6E;padding-left:15px;color:#FFFFFF}
.ctb{background:#f7f7f7;padding:5px;border:1px solid #6E6E6E;}
.ltb{background:#FFFFFF;color:#FFFFFF}
/* Главные таблицы шаблона */
/* Кнопка входа*/
.loginButton{
border:1px solid #6E6E6E;
padding: 3px;
text-align: center;
font-size: 10px;
margin: 0px;
width: 100%;
background:#F3F3F3;
color: #000000;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.loginButton:hover {
border:1px solid #c0c0c0;
padding: 3px;
text-align: center;
font-size: 10px;
margin: 0px;
width: 100%;
background:#6E6E6E;
color: #F3F3F3;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
В шаблоне сайта находим блок "Форма входа". Он может быть похож на
Code
<table border="0" cellpadding="0" cellspacing="0" width="203">
<tbody><tr><td height="25" class="ntb"><b>Форма входа</b></td></tr>
<tr><td class="ctb">$LOGIN_FORM$</td></tr>
<tr><td height="4" class="ntb"></td></tr>
</tbody></table><br>
И заменяем наш блок на
Code
<table border="0" cellpadding="0" cellspacing="0" width="203">
<tbody><tr><td height="25" class="ntb"><b>Форма входа</b></td></tr>
<tr><td class="ctb">
$LOGIN_FORM$
</td></tr>
<tr><td height="4" class="ntb"></td></tr>
</tbody></table><br>