
О скрипте:
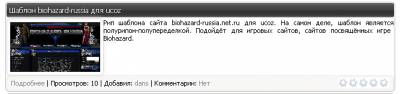
Красивый вид материалов для файлов, как уже написано для светлых, смотреться будет красиво.
Приступаем к установке:
1.Это в CSS
Code
/*Вид материалов*/
.e-news {-moz-border-radius:5px;-webkit-border-radius:5px; border-radius: 6px; background:#fff; border:1px solid #B8B6B6; padding:1px; margin-bottom:3px;}
.e-title {text-align:left; background:url('http://playgaming.ru/img/e-title.png') repeat-x #FFFFFF; background-position:0 50%; padding:5px; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px;}
.e-title a:link, .e-title a:visited {color:#fff; font-size:9pt; text-shadow:0px 1px 0px #000000;}
.e-title a:hover, .e-title a:active {color:#fff; text-shadow:0px 0px 5px #fff;}
.e-details {-moz-border-radius:5px;-webkit-border-radius:5px; border-radius: 5px; background:#F8F7F6; border:1px solid #E6E6E6;}
.e-details-top {padding:3px 0 3px 0; border-bottom:1px dashed #E6E6E6;}
2.Это вставить, в верхнюю часть сайта, в самый низ!
Code
<style type="text/css" media="all">
@import url(http://zornet.ru/Zornet-2/highslide.css);
</style>
<script type="text/javascript" src="http://zornet.ru/Zornet-2/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'http://playgaming.ru/highslide/graphics/';
</script>
Активируйте поле e-mail автора!
Это в вид материалов:
Code
<?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>
<div class="e-news"><div class="e-title"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="e-Message" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">
<?if($MESSAGE$)?><div class="eMessage">
<a href="$AUTHOR_EMAIL$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img alt="$TITLE$" style="border: 2px solid rgb(86, 86, 86);" src="$AUTHOR_EMAIL$" align="left" width="150"></a>$MESSAGE$</div>
</div><?endif?>
<table class="e-details" style="padding:1px 5px;width:100%;"><tr><td>
<a href="$ENTRY_URL$">Подробнее</a> | Просмотров: $READS$
| Добавил: <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a> |
Комментарии: <a href="$ENTRY_URL$">$COMMENTS_NUM$</a>
</td>
<td align="right">
Рейтинг: <B><SPAN id="entRating$ID$">$RATING$</SPAN></B>/<B><SPAN id="entRated$ID$">$RATED$</SPAN></B>
</td></tr>