Иногда нам нужно разместить новость или статью, где не нужно изображение, а просто поставить в колонку адаптивный элемент макета, в котором будет содержаться вся информация. Это безусловно название, что идет в самом верху, также краткое описание, и в самом низу мы может разместить шрифтовые кнопки, что отвечают за подсчет.
Это сколько просмотрели, возможно тематическое направление, как категория или раздел, но здесь больше от тематики зависит. Мы начнем с очень простого и очень знакомого типа макета с заголовком, боковой панелью, основным содержанием и нижним колонтитулом. Такая простая компоновка — это быстрый способ расположить различные элементы.
Вообще все делается несложно, где выставляем основной каркас и прописываем под него стили, что будут адаптивны под любой размер экрана.
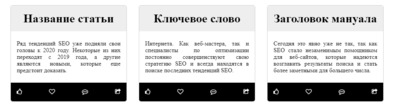
Так выглядит после установочного процесса:

Установка:
Шрифтовой стиль кнопок в HEAD страницы
Код
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
HTML
Код
<div class="busines-preneurs">
<div class="katockaus">
<header class="katockaus-zagolovok">
<h1>Название статьи</h1>
</header>
<article class="katockaus-soderzhaniye">
<p>
Ряд тенденций SEO уже подняли свои головы к 2020 году. Некоторые из них переходят с 2019 года, а другие являются новыми, которые еще предстоит доказать.
</p>
</article>
<footer class="katockaus-footer">
<ul class="katockaus-footer-nav">
<li class="katockaus-footer-item">
<i class="fa fa-thumbs-o-up" aria-hidden="true"></i></li>
<li class="katockaus-footer-item">
<i class="fa fa-heart-o" aria-hidden="true"></i>
</li>
<li class="katockaus-footer-item">
<i class="fa fa-commenting-o" aria-hidden="true"></i>
</li>
<li class="katockaus-footer-item">
<i class="fa fa-share-square-o" aria-hidden="true"></i>
</li>
</ul>
</footer>
</div>
<div class="katockaus">
<header class="katockaus-zagolovok">
<h1>Ключевое слово</h1>
</header>
<article class="katockaus-soderzhaniye">
<p>
Интернета. Как веб-мастера, так и специалисты по оптимизации постоянно совершенствуют свою стратегию SEO и всегда находятся в поиске последних тенденций SEO.
</p>
</article>
<footer class="katockaus-footer">
<ul class="katockaus-footer-nav">
<li class="katockaus-footer-item">
<i class="fa fa-thumbs-o-up" aria-hidden="true"></i></li>
<li class="katockaus-footer-item">
<i class="fa fa-heart-o" aria-hidden="true"></i>
</li>
<li class="katockaus-footer-item">
<i class="fa fa-commenting-o" aria-hidden="true"></i>
</li>
<li class="katockaus-footer-item">
<i class="fa fa-share-square-o" aria-hidden="true"></i>
</li>
</ul>
</footer>
</div>
<div class="katockaus">
<header class="katockaus-zagolovok">
<h1>Заголовок мануала</h1>
</header>
<article class="katockaus-soderzhaniye">
<p>
Сегодня это явно уже не так, так как SEO стало незаменимым помощником для веб-сайтов, которые надеются возглавить результаты поиска и стать более заметными для большего числа.
</p>
</article>
<footer class="katockaus-footer">
<ul class="katockaus-footer-nav">
<li class="katockaus-footer-item">
<i class="fa fa-thumbs-o-up" aria-hidden="true"></i></li>
<li class="katockaus-footer-item">
<i class="fa fa-heart-o" aria-hidden="true"></i>
</li>
<li class="katockaus-footer-item">
<i class="fa fa-commenting-o" aria-hidden="true"></i>
</li>
<li class="katockaus-footer-item">
<i class="fa fa-share-square-o" aria-hidden="true"></i>
</li>
</ul>
</footer>
</div>
</div>
CSS
Код
.busines-preneurs{
padding:1rem;
display:grid;
grid-template-columns:1fr;
grid-gap:2rem;
max-width:1000px;
margin:auto;
}
.katockaus{
border:1px solid #ccc;
border-radius:5px;
}
.katockaus-zagolovok{
background-color:#eee;
padding:1rem;
text-align:center;
}
.katockaus-zagolovok h1{
margin:0;
color:#000;
}
.katockaus-soderzhaniye{
padding: .5rem 1rem;
text-align:justify;
}
.katockaus-footer{
background-color:#000;
border-radius:0 0 5px 5px;
}
.katockaus-footer-nav {
list-style: none;
display: flex;
padding: 0;
margin: 0;
justify-content: space-between;
}
.katockaus-footer-item{
padding:1rem;
color:white;
}
.fa-thumbs-o-up:hover{
color:#0940E8;
}
.fa-heart-o:hover{
color:#F30101;
}
.fa-commenting-o:hover{
color:#565BC8;
}
.fa-share-square-o:hover{
color:;
}
@media (min-width: 500px) {
.busines-preneurs {
grid-template-columns: repeat(2, 1fr);
}
}
@media (min-width: 900px) {
.busines-preneurs {
grid-template-columns: repeat(3, 1fr);
}
}
Отзывчивые модификаторы позволяют задавать различные размеры столбцов, смещения, выравнивание и распределение при ширине области просмотра.
Демонстрация