Для того, чтоб добавить к списку нумерацию. которая будет из римских цифр, то к элемент ol нужно прописатиь атрибут type, где идет значение в римских цифрах.
Что давайте рассмотрим на примере, так как все больше можно наблюдать списки с такими цифрами, которые кардинально отличаются от стандартных, что приходится видеть.
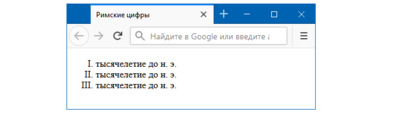
Вариант №1. Использование атрибута type

Устанавливаем по месту:
Код
<ol type="I">
<li>ZorNet.Ru — сайт для вебмастера</li>
<li>ZorNet.Ru — сайт для вебмастера</li>
<li>ZorNet.Ru — сайт для вебмастера</li>
</ol>
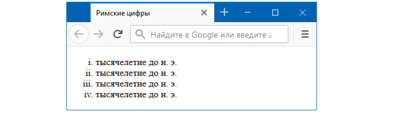
Вариант №2. Использование свойства list-style-type

HTML
Код
<ol type="I">
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
<li>Пятый</li>
</ol>
CSS
Код
li {
list-style-type: lower-roman; /* Цифры i, ii, iii,… */
}
Здесь нумерацию прописываем через стилистику, где селектору ol или li прописываем свойство list-style-type где задаем значение upper-roman или lower-roman.