Для того чтобы кардинально поменять цветовую гамму текстовой ссылки, которое происходит при наведении клика, то здесь задействуем псевдокласс :hover, который прописываем к селектору. Первое, это делаем цвет для ссылки, что будет по умолчанию или видим при открытие страницы. Далее нужно при помощи :hover задать цветовую палитру, которая появится на этой ссылке или ключевым словом при наведение курсора.

Как поменять цвет ссылки при наведении курсора?
HTML
Код
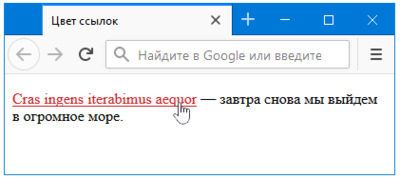
<p><a href="#">Здесь ключевое слово под гаммой цвета</a> — где далее идет простое описание и тот оттенок, который задан у вас на сайте.</p>
Теперь нам нужно прописать стили, где как раз задаем цветовой оттенок.
CSS
Код
a {
color: #1173a7; /* Цвет обычной ссылки */
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
a:visited {
color: #a29e9e; /* Цвет посещённой ссылки */
}
a:hover {
color: #bb1920; /* Цвет ссылки при наведении */
text-decoration: underline; /* Добавляем подчёркивание */
}
Как поняли, мы изначально задаем цвет для ссылки, что будет постоянен, но только меняться при наведение клика, когда клик убираем, то гамма цвета становится в первоначальный оттенок.
PS - в стилях можно заметить, что мы задали оттенок, он будет серый для уже посещаемой ссылки, это делается для того, если идет много переходов, и чтоб не запутаться, где видеть по какому запросы мы переходили.