Как и в HTML, где вы можете определить неупорядоченный список с набором основных фигур. На этом этапе мне было бы полезно указать, что стиль маркера может быть установлен на уровне ul и li . Это означает, что вы можете установить один и тот же внешний вид для всех маркеров в списке или установить отдельные стили для каждой точки маркера.

HTML
Код
<ol class="gtesupol-asbtklod">
<li>Как создать неупорядоченный или маркированный список </li>
<li>Как создать неупорядоченный или маркированный список </li>
<li>Как создать неупорядоченный или маркированный список m</li>
<li>Как создать неупорядоченный или маркированный список </li>
<li>Как создать неупорядоченный или маркированный список </li>
</ol>
CSS
Код
.gtesupol-asbtklod{
margin: 0;
padding: 0;
list-style-type: none;
}
.gtesupol-asbtklod li {
counter-increment: step-counter;
margin-bottom: 10px;
}
.gtesupol-asbtklod li::before {
content: counter(step-counter);
margin-right: 5px;
font-size: 80%;
background-color: rgb(0,200,200);
color: white;
font-weight: bold;
padding: 3px 8px;
border-radius: 3px;
}
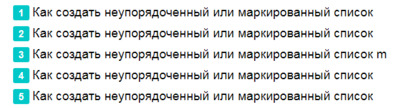
Также можно посмотреть, как все будет выглядеть после установки.
Демонстрация