Иногда нам нужно красиво наложить текст по вверх картинки или изображение, чтоб все красиво и органично смотрелось. Для этого есть один вариант, где изначально создадим темно прозрачный фон, по размерам, где только будет помещено описание или ключевое слово.
Также этому фону изначально в стилистике задаем оригинальную композицию, чтоб все смотрелось в уникальном виде. Так, чтоб было отлично просматривать картинку, и текст для пользователя был читабельным.
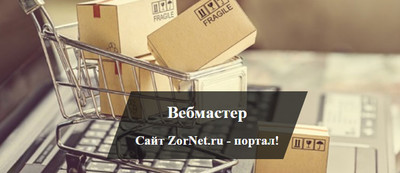
Так выглядит после, как все установите, где также самостоятельно можно оформить под свой сайт.

Приступаем к установке:
HTML
Код
<div class="ganonkuned-businetes">
<div class="demizavion-gaconanus">
<div class="demands-kaxekog">
<h1>Вебмастер</h1>
<h2>Сайт ZorNet.ru - портал! </h2>
</div>
</div>
</div>
CSS
Код
.ganonkuned-businetes { background:url(Ссылка на изображение);
background-size:cover;
background-position:center;
height:375px;
width: 774px;
position:relative;
}
.demizavion-gaconanus {
text-align: center;
position: absolute;
bottom: 8%;
width: 332px;
left: calc(50% - 150px);
background: rgba(19, 18, 18, 0.58);
transform: skew(-20deg);
color: #f8fafb;
text-shadow: 0 1px 0 #2f2d2d;
}
.demands-kaxekog {
transform: skew(20deg);
}
Здесь безусловно не обойтись без HTML и стилистики CSS, которая отвечает за форму фона, да и вообще как располагается информационная таблица, которую можно поставить под разный оттенок цвета и выставить нужную прозрачность.
Демонстрация