Если вы не знаете, то вы как веб разработчик на своем сайте можете поменять вид курсора, а точнее задать ему значение. Где в описание поставить ключевое слово под это значение, и когда вы наведете курсор, то вы увидите совершенно другое оформление. Подборку дизайна на курсоры представлены ниже по их дизайну.
Также ранее размещал статью про курсор и его изменение, где также предоставленные разные вариаций курсоров для сайтов. Все это делается в CSS, по кардинально изменению

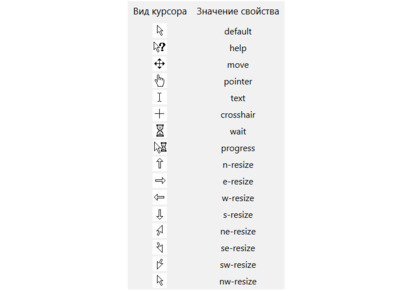
[info]cursor: auto|default|none|context-menu|help|pointer|progress|wait|cell|crosshair|text|vertical-text|alias|copy|move|no-drop|not-allowed|e-resize|n-resize|ne-resize|nw-resize|s-resize|se-resize|sw-resize|w-resize|ew-resize|ns-resize|nesw-resize|nwse-resize|col-resize|row-resize|all-scroll|inherit[/info]
Как изменить курсор мыши посетителя сайта
HTML
Код
<div class="segumakopas">
Здесь идет описание
</div>
CSS
Код
.segumakopas {
cursor: progress; здесь задаем оформление курсора
}
Также нужно подменить, если ставить изменение, то на ту или иную функцию, где будет реально нужно, а если просто какого удивить, то думаю будет лишним изменять стиль.
Демонстрация