Иногда хочется при наведение клика сделать красивый эффект, а точнее понятный для пользователя. Если по стандарту идет изменение цвета, когда наводишь клик на ключевое слово под ссылкой. То здесь создадим нижнее или верхнее полосу, что уже совершенно по другому смотрится. Также появление будет снизу, что в стилистике есть элемент, где задается скорость появление.
Там всего нужно эти элементы, что добавляем в CSS. где отвечает за эффект появление, это название:hover - здесь у каждого свое название класса.

CSS
Код
transition: 0.3s;
box-shadow: 0px 2px 0px 0px rgba(132, 211, 243, 0.79);
margin-right: 10px;
height: 47px;
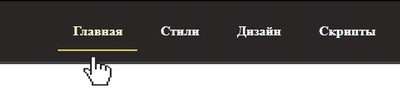
Как пример, что здесь представлено, то так в навигаций на горизонтальном меню работает.