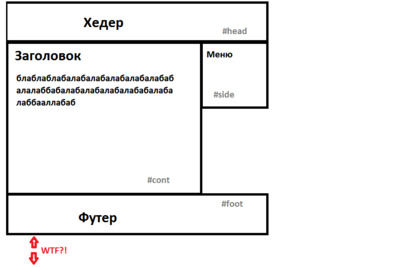
Вероятно многие сталкивались с такой картиной, где переходите на страницу, и там не там много информации, что низ сайта оказывается чуть не по центру монитора. Где аналогично сам экран также зависит по его размерам, где безусловно вся картинка ломается, хоть и все правильно сделано. Так как нам нужно, чтоб них сайта находился на своем месте, а точнее в самом низу.
В сети много есть различных методов, где делают специально отступы, чтоб прижимали элементы. Но также нашел один, как по мне очень простой и надежный способ, где прижимаем футер к низу страницы, и все это делается при помощи кода jQuery.

Где изначально вычисляем или высчитываем самую оптимальную высоту блока, который идет с контейнером (#cont) где используется высота самого окна и аналогично с высотой шапки (#head) и самого подвала (#foot).
jQuery
Код
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
Подключаем jQuery, не вставляем эту строчку, если jQuery уже подключено!
Код
<script type="text/javascript">
$(window).load(function(){ // вешаем скрипт на load ибо при ready chrome криво достаёт размеры
var hh = $('#head').height(); // берем высоту шапки и суем в переменную hh
var fh = $('#footer').height(); // то же самое с подвалом
var wh = $(window).height(); // высота всего окна
var сh = wh - hh - fh; // считаем оптимальную высоту для блока с контентом
$('#cont').css('min-height', сh); // применяем посчитанную высоту
});
</script>
На этом почти все, но если у вас имеются блоки, это помимо самого верха и подвала, то аналогично выставляем высоту, что вычисляем ее их высоты самого окна.
PS - В комментариях пишут, что способ не сильно правильный, то актуален, если вам нужно быстро прижать футер.