Вашему вниманию форма в адаптивной верстке, которая предназначена для подписки новостей. Вероятно вы много встречали,что подпишитесь на рассылку, что если материал обновляется, то вам по почте сообщат. И здесь изначально нужна форма, что представляю отзывчивую под все размеры, это как под большие монитора, так под мобильные аппараты.
Как пример можно взять тему отзывы клиентов, что будет связывать пользователя с мастером или под вопросы поддержки, общая обратная связь на веб-сайтах, полагаются на функциональную контактную форму, чтобы это происходило в первую очередь.
Но здесь чистое подключение как на социальной сети, только как на сайте разместят материал, то вы по почте узнаете первые.
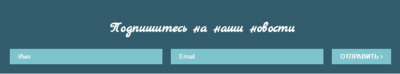
Так изначально будет выглядеть.

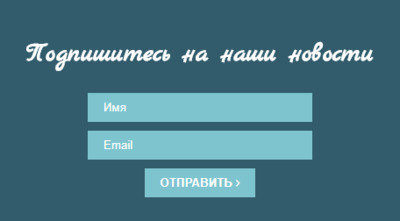
Здесь вид с мобильных гаджетов.

Приступаем к установке:
HTML
Код
<div class="dokespon-sivedom">
<div id="nudsak-olamelag">
<h2>Подпишитесь на наши новости</h2>
<form method="" action="#">
<input type="text" placeholder="Имя">
<input type="text" placeholder="Email">
<button type="submit" title="Submit">Отправить <i class="fa fa-angle-right"></i></button>
</form>
</div>
</div>
CSS
Код
.dokespon-sivedom{
width: 100%;
background-color: #2b4852;
}
#nudsak-olamelag{
padding:18px 0;
text-align:center;
}
h2 {
font-size: 29px;
}
input, button{
display:inline-block;
outline:none;
padding: 9px 18px;
margin-right:10px;
border: none;
}
input{
width: 30%;
background-color: #7ec4ce;
}
input[placeholder] {
color: #fff;
}
input[type="text"]::-webkit-input-placeholder {
color: #fff;
}
input[type="text"]::-moz-placeholder {
color: #fff;
}
button {
padding: 9px 18px;
font-weight: bold;
text-transform: uppercase;
cursor: pointer;
color: #fff;
background-color: #7ec4ce;
}
/* Smartphone + Tablet
---------------------------------- */
@media screen and (min-width:240px) and (max-width:615px) {
input, button{
display: block;
margin: 10px auto;
}
input{min-width:220px;}
}
Контактная форма создана на HTML5 и CSS3
Демонстрация