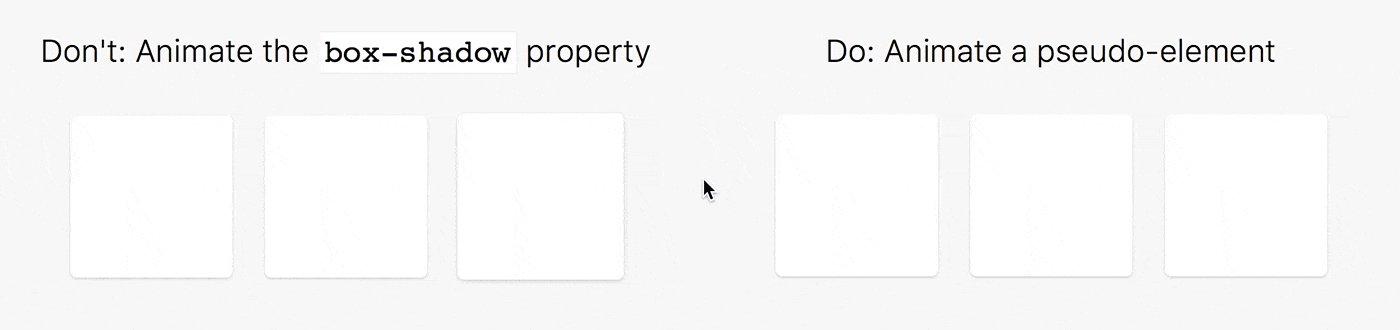
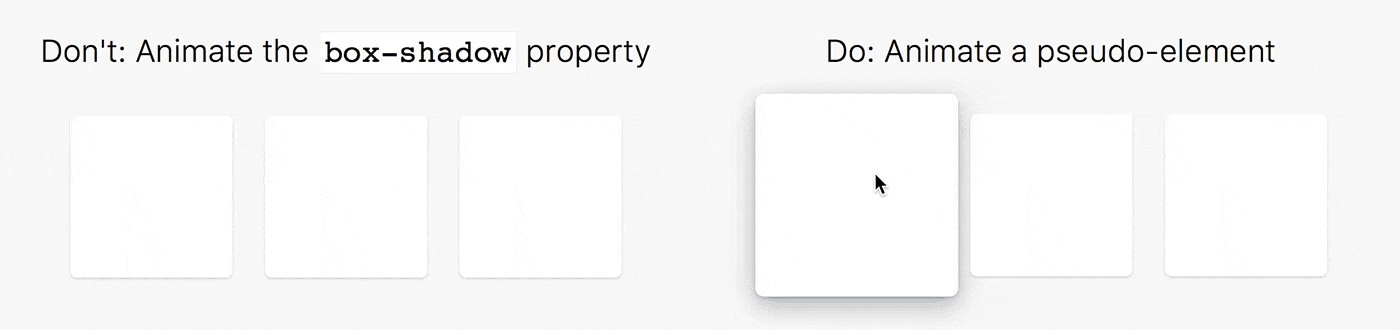
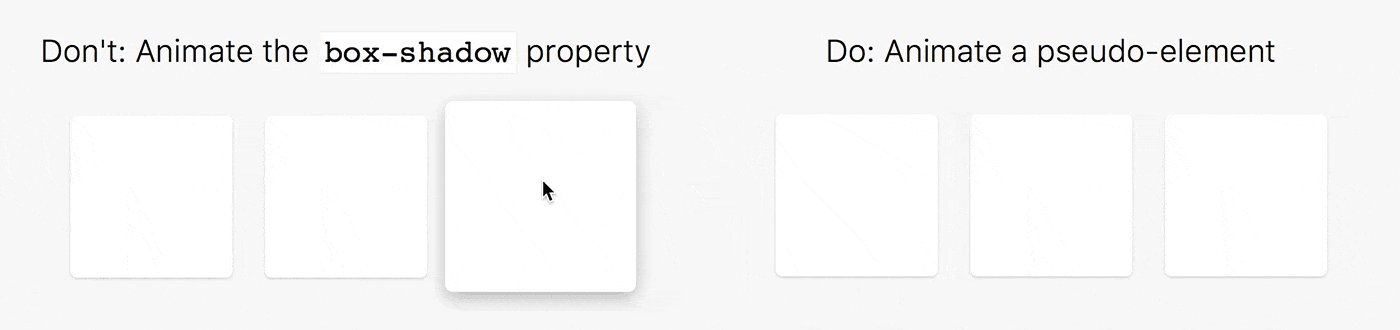
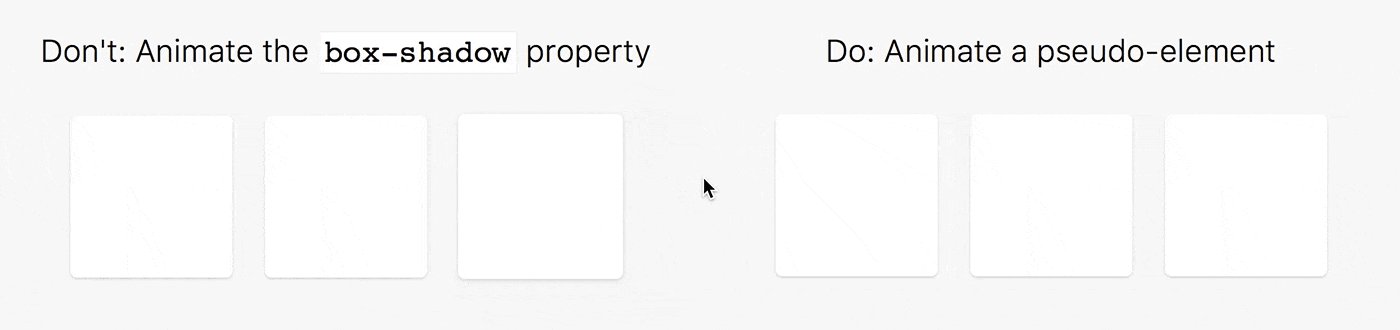
В статье узнаете про анимацию теней, где при помощи свойство box-shadow можно создать красивый эффект объекту, который будет производиться при наведение клика. Если все изложить вкратце, то свойство box-shadow будет отлично для производительности. Также нужно понимать, что мало CSS свойства, которые могут быть анимированным без постоянного запуска перерисовки для каждого кадра, а именно opacityи transform.
Также есть отличный метод где можно прописать эффект, с минимальными повторными красками.

HTML
Код
<div class="vering-kacedus"></div>
CSS
Код
.vering-kacedus {
position: relative;
display: inline-block;
width: 95px;
height: 95px;
border-radius: 7px;
background-color: #f1efef;
box-shadow: 0 2px 3px rgba(33, 32, 32, 0.1);
-webkit-transition: all 0.7s cubic-bezier(0.165, 0.84, 0.44, 1);
transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1);
}
.vering-kacedus::after {
content: '';
position: absolute;
z-index: -1;
width: 100%;
height: 100%;
border-radius: 5px;
opacity: 0;
box-shadow: 0 5px 15px rgba(25, 24, 24, 0.3);
-webkit-transition: all 0.7s cubic-bezier(0.165, 0.84, 0.44, 1);
transition: all 0.6s cubic-bezier(0.165, 0.84, 0.44, 1)
}
.vering-kacedus:hover {
-webkit-transform: scale(1.25, 1.25);
transform: scale(1.25, 1.25);
}
.vering-kacedus:hover::after {
opacity: 1;
}
Демонстрация