Фоновое изображение можно часто увидеть на сайтах или отдельных страницах, так как они часто применяются в разработке сайтов. А теперь на современном браузере можно выставить несколько фоновых снимков, которые будут смотреться оригинально. Где за основу берем один большой фон, а вот на него мы размещаем несколько картинок.
Да, безусловно все это можно сделать только на CSS3, что ранее только мог фотошоп с там справится. До этого уже на сайте размешал тему, как создать 2 фонового изображение, здесь представлено уже на три. Чтоб вы поняли, что можно сделать намного больше, просто добавляем свойство, и под него выставляем снимок.

Приступаем к установке:
HTML
Код
<div class="ktorganized-sdewebsites"></div>
CSS
Код
.ktorganized-sdewebsites {
background: url(http://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/img2.png) no-repeat 365px center, url(http://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/img3.png) no-repeat 237px 147px, url(http://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/23125796.png) no-repeat center center;
margin: 85px auto 20px;
box-sizing: border-box;
padding: 25px;
width: 695px;
min-height: 289px;
}
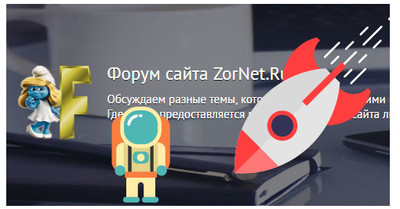
Здесь уже на главном фоновои рисунке установлено несколько картинок, которые можно размещать как в правый или левый угол, и также аналогично, вверх или вниз.
Демонстрация