| Kosten | Суббота, 18 Августа 2018 | Сообщение 1 |

| Давайте рассмотрим самые актуальные возможности, что можно создать на стилистике CSS3. Так как пока не все еще браузеры поддерживают, но все таки на самых популярных, все корректно отображается. Здесь безусловно не все трюки на CSS, то те, с которыми вы вероятно встречались на интернет ресурсах. Что теперь появилась возможность установить у себя на сайте.
Ведь так все просто, хотя со стороны смотрится, что такой эффект будет в стилях занимать много места, а по сути не чего сложного, и сам стиль небольшой, да и редактировать можно.

1. Производим анимацию CSS при переходах
Здесь мы создаем красивый эффект на переход со страницы на другой объект, а точнее возможности стилей CSS3 при анимации. Что по браузерам, то если говорить об IE, то здесь он будет виден, только с десятой версий. Чтоб создать его, здесь всего лишь добавляем transition, что предоставлено ниже.
Код div {
transition: width 1s;
}
2. Вычисления значений с помощью calc()
Аналогично в своей оригинальности CSS свойство - как calc(). Основном это свойство можно увидеть при добавлении в CSS стиль, таких возможностей, как арифметические вычисление, которое будет отлично подходить под вычисление ширины или высоты элемента блока.
Код .block {
width: 100%;
width: calc(100% - 40px);
}
3. Продвинутые селекторы
Думаю многие застали те времена, когда нужно было каждому элементу или блоку, задавать и выставлять уникальный ID, чтоб только прописать им CSS свойства. Теперь при помощи CSS3, у вас появилась возможность задавать стилистику при помощи множественного числа селекторов.
Код /* Несколько примеров */
input[type=text] {
color: #000;
}
li:nth-child(n) {
color: #CCC;
}
4. Генерация контента через CSS
Теперь появилась возможность в стилистике CSS, как добавлять или и генерировать контент, и все при помощи псевдо селекторов как ::before и ::after. Которая поддерживается до версий IE9.
5. CSS градиенты
Если вспоминать прошлое, то при добавлении градиента, нужно было реально много сделать, это генерировать маленькую картинку на изображения, что потом еще нужно обязательно растянуть по блоку. Но все это осталось в далеком прошлом, вообще прошли те лихие времена, где тратилось понапрасну время. Так, как сейчас, если нужно добавить градиент, то все производится на чистом CSS.
Код background: linear-gradient(to bottom, blue, white);
Как понимаете это не все, так как с CSS3, появилось намного больше разных возможностей.
| | Страна: (RU) |
| |
| Kosten | Воскресенье, 19 Августа 2018 | Сообщение 2 |

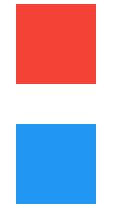
| В отличие от большинства других свойств, вертикальные поля сворачиваются, когда они встречаются. Это означает, что когда нижний край одного элемента касается верхнего края другого, выживает только более крупный из двух.
Вот простой пример:

HTML
Код <div class="codmun nventions"></div>
<div class="codmun vanced"></div>
CSS
Код .codmun {
width: 75px;
height: 75px;
}
.nventions {
background-color: #c1352a;
margin-bottom: 53px;
}
.vanced {
background-color: #217dc5;
margin-top: 53px;
}
Вместо 75px между красным и синим квадратом мы имеем только 53px, край синего квадрата не принимается во внимание вообще. Есть способы борьбы с этим поведением, но лучше просто работать с ним и использовать поля, только в одном направлении, предпочтительно margin-bottom.
Демонстрация
| | Страна: (RU) |
| |