Много раз мы сталкиваемся со случаями, когда мы хотим иметь треугольники, стрелки или простые фигуры на сайте. Обычно мы используем изображения для добавления стрелок или треугольников. Однако этого легко достичь, просто используя CSS и вообще не нуждаясь в изображениях. В этом сообщении мы увидим, как легко создать треугольники и несколько других конструкций с использованием CSS.
Границы в браузере рисуются под углами, поэтому мы можем использовать эту технику для создания треугольника. Чтобы создать треугольник, мы установим значение ширины границы для той стороны, в которой нам нужна стрелка. Затем мы установим цвет границы этой стороны и сделаем все остальные стороны прозрачными. Кроме того, мы устанавливаем ширину и высоту элемента равным ноль.

Вот пример того, как мы создадим стрелку вверх:

HTML:
Код
<div class="kosides-traparentin"></div>
CSS:
Код
.kosides-traparentin {
border-left: 17px solid transparent;
border-right: 17px solid transparent;
border-bottom: 17px solid #1d4c88;
height: 0;
width: 0;
}
Демонстрация
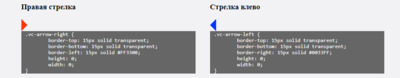
Для создания 3 стрелок в разном направление:
Код для создания всех других стрелок:
HTML:
Код
<div class="sireatiangles-right-zr"></div>
<div class="sireatiangles-down-zr"></div>
<div class="sireatiangles-left-zr"></div>
CSS:
Код
.sireatiangles-down-zr {
border-left: 9px solid transparent;
border-right: 9px solid transparent;
border-top: 9px solid #115a1a;
height: 0;
width: 0;
}
.sireatiangles-right-zr {
border-top: 17px solid transparent;
border-bottom: 17px solid transparent;
border-left: 17px solid #791a58;
height: 0;
width: 0;
}
.sireatiangles-left-zr {
border-top: 18px solid transparent;
border-bottom: 18px solid transparent;
border-right: 18px solid #304496;
height: 0;
width: 0;
}
Вот как будут выглядеть остальные 3 стрелки:

Используя этот простой CSS-код, мы можем легко создавать треугольники без использования изображений. Мы также можем использовать эту технику для создания разных конструкций. Ниже приведены некоторые примеры, которые могут быть выполнены с использованием разных границ и с использованием одного или нескольких цветов границы.
Демонстрация
Многоцветный Div:

HTML:
Код
<span class="kinds_genatolas"></span>
CSS:
Код
.kinds_genatolas {
border-color: #de1d10 #193fda #efef0b #18ad18;
border-style: solid;
border-width: 23px;
width: 0;
height: 0;
}
Одноцветный, пограничный стиль: двойной

HTML:
Код
<div class="both-memory-standards"></div>
CSS:
Код
.both-memory-standards {
border: 15px double #585151;
width: 0;
height: 0;
}
Многоцветный, граничный стиль: двойной

HTML:
Код
<div class="awithoutice-cuteposition"></div>
CSS:
Код
.awithoutice-cuteposition {
border-color: #c1300cf5 #1543b5 #b3b31a #177717;
border-style: double;
border-width: 18px;
width: 0;
height: 0;
}
Одноцветный, граничный: канавка

HTML:
Код
<div class="subsystem"></div>
CSS:
Код
.subsystem {
border: 19px groove #504b4b;
width: 0;
height: 0;
}
Одноцветный, пограничный стиль: вставка

HTML:
Код
<div class="pothetical"></div>
CSS:
Код
.pothetical {
border: 20px inset #565252;
width: 0;
height: 0;
}
Во всех вышеупомянутых конструкциях мы имели параметры ширины и высоты, установленные на 0. Мы можем изменить их, чтобы получить больше проектов.
Мы можем создать еще много проектов, изменив границы, границы, границы, высоту и ширину элемента. Используя вышеуказанные свойства, мы можем легко создавать стрелки и разные рисунки из CSS и без использования каких-либо изображений.
Скачать
Демонстрация