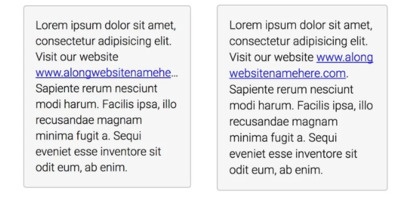
Иногда в статье есть длинные ссылки или слова. Это может не вызвать проблему с очень широким окном просмотра. Но для небольших размеров, таких как мобильный или планшет, это приведет к горизонтальной прокрутке, и это будет раздражать.
Когда мы пишем CSS, иногда мы забываем о некоторых случаях краев в проектах. Например, когда контент длиннее, чем мы ожидали, и мы не учитывали эту возможность, наш дизайн может сломаться. Мы не можем гарантировать, что наш стиль всегда будет работать так, как ожидалось, но по крайней мере мы можем уменьшить это путем тестирования различных типов контента.
В этой статье мы рассмотрим различные ошибки пользовательского интерфейса на реальных веб-сайтах, чтобы мы могли с самого начала учитывать их.
У нас есть два решения по такой проблеме:
1. Использовать словосочетание CSS
Код
.article-body p {
word-break: break-all;
}
Здесь хорошо проведите тест при использовании, word-break - так как он имеет некоторые различия между браузерами.
2. Добавить переполнение элемента оболочки и переполнение текста к ссылкам
Код
.article-body p {
overflow: hidden;
text-overflow: ellipsis;
}
Это решение безопаснее и лучше для ссылок.

Это решение безопаснее и лучше для ссылок, где также можно использовать word-break.
HTML
Код
<div class="example example-4">
<div class="article-content">
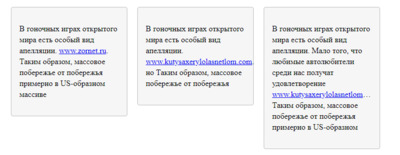
<p>В гоночных играх открытого мира есть особый вид апелляции. <a href="#">www.zornet.ru</a>. Таким образом, массовое побережье от побережья примерно в US-образном массиве The Crew 2 должно быть исключительно захватывающим в преддверии Дня независимости, верно? Ну, пока не зажгите фейерверк..</p>
</div>
<div class="article-content">
<p>В гоночных играх открытого мира есть особый вид апелляции. <a href="#">www.kutysaxerylolasnetlom.com</a>. но Таким образом, массовое побережье от побережья примерно в US-образном массиве The Crew 2 должно быть исключительно захватывающим.</p>
</div>
<div class="article-content fixed">
<p>В гоночных играх открытого мира есть особый вид апелляции. Мало того, что любимые автолюбители среди нас получат удовлетворение <a href="#">www.kutysaxerylolasnetlom.com</a>. Таким образом, массовое побережье от побережья примерно в US-образном массиве The Crew 2 должно быть исключительно захватывающим в преддверии Дня независимости, верно? Ну, пока не зажгите фейерверк..</p>
</div>
</div>
CSS
Код
.article-content.fixed p {
overflow: hidden;
text-overflow: ellipsis;
}
/* non demo css */
.article-content {
display: inline-block;
vertical-align: top;
background: #f6f6f6;
border: 1px solid #bdbdbd;
border-radius: 4px;
padding: 1rem;
line-height: 1.4;
width: 200px;
margin-right: 1rem;
margin-bottom: 1rem;
}
body {
padding: 1rem;
}
Обратите внимание, как увеличение заполнения создает безопасную область для значка. Теперь мы можем быть уверены, что он не сломается, если текст станет длиннее.

Демонстрация