Вашему вниманию оригинальный способ по своему дизайн, где создаются границы CSS, виде красивых градиентов, которые стильно по своей гамме переливаются, что этим можно создать корпус или блок под описание. Дизайн довольно прост для реализации, если вы хотите ограничить только верхнюю или нижнюю часть поля ввода.

HTML
CSS
Код
p {
margin-left: 1em;
max-width: 31rem;
padding: 1.5em;
border-width: 3px;
border-style: solid;
-o-border-image: linear-gradient(to bottom left, black, orange) 0.5 stretch;
border-image: linear-gradient(to bottom left, #131111, #f5a107) 0.5 stretch;
}
метод будет устанавливать эту кнопку поверх контейнера линейного градиента, который мы создадим следующим образом. Поэтому прямо сейчас верхняя и нижняя граница в основном отображаются с использованием определяемого нами градиента.
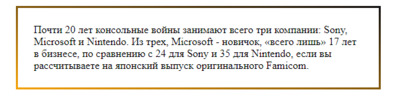
Демонстрация