| Kosten | Вторник, 12 Июня 2018 | Сообщение 1 |

| Думаю, многие со мной согласятся, что никто не смог запомнить все свойства CSS. Нам уже сложно просто запомнить свойства CSS2 или 1, но теперь с новым CSS3 он становится еще сложнее. Вот почему генераторы CSS3 пригодится здесь веб мастера, что всегда будет под рукой. Это не факт, что кто-то не знает, здесь просто для использования генераторов CSS3 есть возможность. Современная разработка CSS прошла долгий путь, когда лучшие методы упрощаются с помощью инструментов.
Творчество является отличительной чертой всех успешных дизайнеров, но также и их знание различных платформ, технологий и языков, которые позволяют им вдохнуть жизнь в свои творческий дизайнерские концепции. Проблема в том, что мир дизайна развивается быстро, и ему становится все труднее идти в ногу с его достижениями.
Который будет отличным помощником, даже в том, что вы как можно сократите время на поиск или на закладки, когда самостоятельно на генераторе можно вывести. Таким образом, чтобы сэкономить ваше время снова, я хотел бы порекомендовать вам некоторые полезные онлайн инструменты для создания CSS3. Десятки бесплатных CSS библиотек, инструментов, веб-приложений и автоматизированных скриптов упрощают создание сайтов.
Генератор CSS3
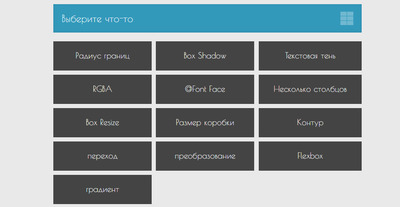
Генератор CSS3, безусловно является одним из самых популярных генераторов CSS3 в Интернете благодаря своему чистому и волшебному интерфейсу. Он предоставляет множество параметров свойств CSS3, таких, как радиус границы, тень окна, тень текста, RGBA, @Font Face, переходы и преобразование.
Генератор CSS3 состоит из функции мгновенного предварительного просмотра и отображает версию совместимого браузера, которая поддерживает выбранное свойство CSS3. Следовательно, не забудьте взглянуть на совместимость браузеров, прежде чем захватить код.

Перейти генератор CSS3
CSS 3.0 Maker
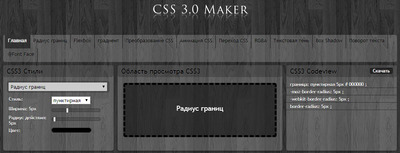
Если вы хотите упростить управление свойствами свойств CSS3, то CSS 3.0 Maker будет соответствовать вашим потребностям. Он заменяет текстовые поля свободного ключа на слайдеры и набор цветов для цели ввода значений. Таким образом, вы можете легко изменить значения с помощью простого нажатия и перетаскивания.
Еще одна интересная особенность CSS 3.0 Maker - это указать браузеры и мобильные телефоны, поддерживающие выбранное свойство CSS3. Ну, вы можете создать код CSS3 для радиуса границы, градиента, поворота текста, преобразования, перехода, анимации и многое другое.

Перейти CSS 3.0 Maker
Westcv CSS3 Песочница
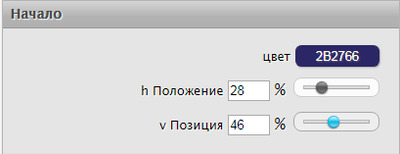
Westcv CSS3 Sandbox является альтернативой CSS 3.0 Maker. Вы можете сгенерировать CSS код для градиентов, текстовых эффектов, свойств полей и трансформировать их через эту песочницу. Все значения CSS могут быть скорректированы с помощью раскрывающегося списка и слайдеров, а код CSS будет мгновенно обновляться соответствующим образом. Песочница также предоставляет некоторые объяснения выбранному свойству.

Перейти Westcv CSS3
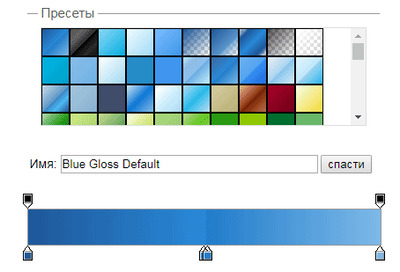
Ultimate CSS Gradient Generator
Если у вас нет идей для создания привлекательной кнопки, вам следует использовать этот генератор кнопок CSS - i2Style от Sciweavers. У этого есть волшебный интерфейс, это означает, что вы можете шаг за шагом создать кнопку CSS3. На первом шаге вы можете выбрать кнопку и выполнить настройки следующим образом.
То, что мне больше всего нравится в этом инструменте, - это различные варианты шрифта, цвета, тени, границы и так далее. Вы можете просмотреть все варианты одновременно и выбрать тот, который вам больше всего подходит.

Перейти Ultimate CSS
i2Style от Sciweavers
Если у вас нет идей для создания привлекательной кнопки, вам следует использовать этот генератор кнопок CSS - i2Style от Sciweavers. У этого есть волшебный интерфейс, это означает, что вы можете шаг за шагом создать кнопку CSS3. На первом шаге вы можете выбрать кнопку и выполнить настройки следующим образом.
То, что мне больше всего нравится в этом инструменте, - это различные варианты шрифта, цвета, тени, границы и и так далее. Вы можете просмотреть все варианты одновременно и выбрать тот, который вам больше всего подходит.

Перейти на i2Style
| | Страна: (RU) |
| |