| Kosten | Понедельник, 28 Мая 2018 | Сообщение 1 |

| Выбор заголовка на сайте зависит от самого веб мастера, но безусловно он должен быть красивый и заметный. Чтоб при видя название, у вас возникло желание зайти в основу материалу. Но и не нужно исключать стилистику, так как стиль заголовка это одно из важных в самом дизайн сайта, так как они на многих интернет ресурсах на главной страницы прописаны. Здесь нужно согласиться, что стилистика CSS3 со всеми ее огромными возможностями, является революцией для всей веб разработки, а также к множеству других полезных элементов дизайна.
Это безусловно самые современные свойства CSS3, что дают дизайнерам и веб мастерам отличные или оригинальные предложение, по теме улучшение при просмотре интернет сайта. С уверенностью можно сообщить, что они становятся уникальными, и быстрыми по своим функциям, где реально впечатлит, как гостей и пользователей при посещении ресурса. Здесь не нужно забывать, что большой плюс в том, что обновленные или популярные браузеры теперь отлично поддерживают полностью функционал, что связан с CSS3, где теперь есть возможность, как можно больше создавать интересные и вдохновляющие элементы с эффектами.
Одно из направлений CSS3 быстро поменялось, если говорить об тексте, что также входит заголовки сайта и другие знаковые и ключевые фразы. Красиво созданный текст, как название или заголовка, теперь можете создать не применяя Javascript и также изображений, что теперь нагрузки на ресурс не будет, так как все выводит на чистой стилистике. Это все для того, чтобы создать внешний и оригинальный вид написанного текста, что ранее он был как то не сильно учтен, что сейчас один из важных факторов является.
Текстовый интервал
Здесь ознакомимся с одним известным свойством интерполяции CSS letter-spacing. Это позволяет изменять горизонтальное расстояние между буквами, что таким образом, нет необходимости использовать жирные шрифты.
CSS
Код h2 {
letter-spacing: 1px;
}
Текстовая капитализация
Теперь есть возможность подключить заголовки и использовать текст только с помощью CSS.
Код h1 {
text-transform: uppercase;
}
h2 {
text-transform: capitalize;
}
h3 {
text-transform: lowercase;
}
Текстовая тень CSS3
Здесь безусловно очевидно, что text-shadowсвойство CSS3 имеет возможность создавать красивую или заданную тень под написанный текст. Он широко используется веб дизайнерами, а все благодаря своей доступности и главное простоте и эффективности в разработках.
Так примерно можно создать:

Здесь просто проверил, что изначально только тень поставлена.

HTML
Код <h2>Создание сайта с помощью CSS и HTML</h2>
CSS - здесь самостоятельно можете добавить стилей для красоты, это может быть обвод или другие эффекты.
Код h2 {
text-shadow: 2px 2px 2px #7f7777;
}
Ну, на самом деле мы можем сделать еще больше с использованием text-shadowсвойства CSS3, а не просто создавать тень под текстом. Ниже вы узнаете из трюков CSS.
CSS @ font-face Trick
Всем известно, что CSS3 внедрил новое @font-face правило, где при этом можем отказаться от использования только «веб-безопасных» шрифтов. Во всяком случае, не все браузеры (например, IE) поддерживают новое правило.

Создание нового стиля шрифта с помощью CSS
Здесь безусловно есть возможность создать собственные оригинальные по форме стили шрифтов при помощи CSS3 text-shadow. Вот трюк использования тени CSS, где будьте как можно изобретательны и создайте свои уникальные шрифты.

CSS
Код .algerian {
text-shadow: 1px 1px 0 #f2f2fd, 2px 2px 0 #040404;
}
.castellar {
color: #f2f2fd;
text-shadow: -1px 0 0 #040404, 1px 1px 0 #040404,
2px -1px 0 #040404, 3px 0 0 #040404;
}
.outline {
color: #f2f2fd;
text-shadow: 1px 1px 0 #141415, -1px 1px 0 #141415,
1px -1px 0 #141415, -1px -1px 0 #141415;
}
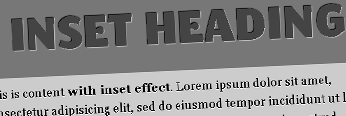
Эффект вставки
Добавление красивого или оригинального эффекта для вставки в основание текста и также содержимого, что здесь можно легко сделать с помощью теней на CSS3. Чтобы получить лучший результат в заголовках, вы должны добавить к нему больше теневого стиля.

CSS
Код .inset h2 {
color: #3e3c3c;
text-shadow: -1px -1px 1px #151515, 1px 1px 1px #bfbaba;
}
.inset p {
background: #c7c3c3;
text-shadow: 0 1px 0 #f1eded;
}
Тисненый эффект
Эта виртуальность для создания рельефного текстового эффекта очень похож на эффект вставки, где нужно изменить цвет тени и изменить шрифт на полупрозрачный.

CSS
Код .emboss {
color: #eaeaf3;
text-shadow: -1px -1px 1px #f3f0f0, 1px 1px 1px #131212;
}
.emboss h2 {
opacity: 0.5;
}
Теневое размытие
Теперь есть возможность сделать тени размытыми, увеличив значение атрибута размытия, как атрибут text-shadow. Конечно здесь стили CSS будет использованы, где будет эффект размытия тени, плюс создание эффекта.

CSS
Код .neon {
color: #ceeff5;
text-shadow: 0 0 5px #9ee6f3, 0 0 10px #9ee6f3,
0 0 20px #9ee6f3, 0 0 30px #9ee6f3,
0 0 40px #9ee6f3;
}
Множество теневых слоёв на 3D-эффекте
Если мы установим значение атрибута blur distance в 0, то автоматически появится второй аналогичный текст, да все правильно, мы говорим 3D-эффекте. Также разместить так называемый клон отображение в другом положении. Где попробуйте использовать эти клоны и создайте нечто более привлекательное, как 3D-эффект, что и получиться.

CSS
Код .threed {
color: #c1bcbc;
text-shadow: 0 1px 0 #948e8e, 0 2px 0 #847f7f,
0 3px 0 #737070, 0 4px 0 #6b6868,
0 5px 0 #545353, 0 6px 0 #3e3b3b,
0 7px 0 #2f2f2f, 0 8px 7px rgba(0, 0, 0, 0.4),
0 9px 10px rgba(0, 0, 0, 0.2);
}
CSS3 Masking
Вот этот эффект для использования свойства маскировки CSS3 в тексте.
CSS
Код .masking h2{
color: #f5f1f1;
-webkit-mask-box-image: url(mask.png) 0 0 repeat;
}
Свойство -webkit-mask-box-image создаст маскировку над целевым элементом, но к сожалению, маскирование CSS3 будет работать только в браузерах webkit, другие браузеры еще не поддерживаются.
Градиентные эффекта на CSS3
Если вы не в курсе, то можем создать градиентный текст на нашей странице без использования каких-либо изображений, но только с CSS3-градиентом плюс маскирование CSS3, где получится красивый переходящий градиент, что всегда идет в оригинале.

CSS
Код .gradient {
position: relative;
}
.gradient:after {
content: 'Gradient Text';
color:#1b1a1a;
position: absolute;
top: 0;
left: 0;
z-index: -1;
}
.gradient h2 {
color: #1c85b5;
-webkit-mask-box-image: -webkit-gradient(linear,
left top, left bottom,
color-stop(20%,rgba(0,0,0,1)),
color-stop(100%,rgba(0,0,0,0)));
}
Создать эффект щелчка
Этот эффект с помощью CSS, который позволяет имитировать эффект щелчка для ссылок. Также можно эимитировать эффект нажатия, например, кнопку для ваших ссылок с этим трюком.

CSS
Код a.button {
padding: 5px 20px;
background: #cac3c3;
border: 1px solid;
border-color: #aba7a7 #151414 #0e0e0e #aba7a7;
text-decoration: none;
font-weight: bold;
color: #0e0e0e;
}
a:active {
position: relative;
top: 1px;
}
a.button:active {
position: relative;
top: 1px;
left: 1px;
border-color: #0e0e0e #a9a4a4 #a9a4a4 #0e0e0e;
}
Текст в несколько столбцов
Если решили или захотели, чтобы ваши абзацы вошли в красивую и организованную раскладку столбцов, то не нужно преднамеренно разбивать контент на два или более и помещать их в разные таблицы. Тем не менее, вы можете сделать это только с помощью стилистики CSS.

CSS
Код #column p {
-moz-column-count: 2;
-webkit-column-count: 2;
column-count: 2;
-moz-column-gap: 50px;
-webkit-column-gap: 50px;
column-gap: 50px;
text-align:justify;
}
Этот стиль text-align:justify; - отвечает за то, чтою по правую и лксую сторону, знаки выстраивались ровно, и корректно смотрелись.
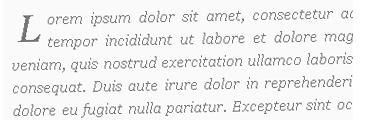
CSS-псевдоклассы для абзаца
Не секрет, что некоторым дизайнерам нравится использовать капли в содержании. Для этого вы можете создать специальный класс CSS и перенести первую букву с этим классом. Тем не менее, для этого есть альтернатива, что будет использоваться на чистых CSS классах.

CSS
Код .content p:first-child {
font-style: italic;
color: #312f2f;
}
.content p:first-child:first-letter {
font-size: 247%;
margin: 9px 5px 0;
float: left;
}
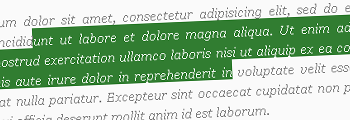
Выбор текста CSS Trick
И последнее, но не менее важное: CSS-трюк для переопределения цвета выбора текста по умолчанию.

CSS
Код .content p.green::selection{
background: #078e07;
color: #f9f5f5;
}
.content p.green::-moz-selection{
background: green;
color: #f7f5f5;
}
.content p.red::selection{
background: #f10d0d;
}
.content p.red::-moz-selection{
background: #f10505;
}
.content p.blue::selection{
background: #0a0aea;
color: #f5e786;
}
.content p.blue::-moz-selection{
background: #0e0ef5;
color:#f7e985;
}
По правде говоря, мы все же можем создавать эти причудливые заголовки, классные шрифты и текстовые эффекты без использования Photoshop, но только с CSS. В этой статье я перечислил некоторые полезные трюки и методы CSS, которые можно использовать для стилизации ваших заголовков, шрифтов и текста, а также контента. Возможно, эти трюки CSS могут вдохновить вас на то, что можно сделать, используя CSS, а не полагаться на Photoshop каждый раз.
Самое лучшее в стилистике CSS - это может сильно повлиять на производительность нашего сайта с точки зрения загрузки страницы. Тем не менее единственная проблема - совместимость браузеров. Что бы то ни было, я по-прежнему предпочитаю использовать CSS для стилизации заголовков, шрифтов и текста в течение определенного времени.
Дополнение:
Возможно у вас есть другие трюки на CSS по этой теме, то плиз делимся.
| | Страна: (RU) |
| |