| Kosten | Пятница, 18 Мая 2018 | Сообщение 1 |

| Теги заголовка HTML или теги заголовков, как следует из их названия, различают типы заголовков и подзаголовков в сообщении в блоге. Некоторые люди называют их заголовками или тегами заголовков SEO.
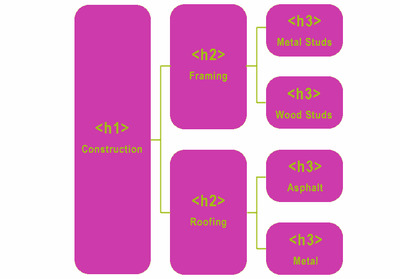
От H1 до h6 теги обозначают иерархию с наивысшим приоритетом в html.
Тег h1 является самым важным тегом. На каждой странице должен быть один тег h1, зарезервированный для названия статьи, страницы или продукта. H2 через h6 затем используются для уменьшения значительных заголовков. Мы не нарушаем цепочку или не пропускаем уровни иерархии, поскольку мы пишем для поддержки на странице SEO. Например, если ваш заголовок страницы является тегом h1, и вы сразу же следуете за ним с тегом h4, иерархия будет нарушена. Это делает структуру заголовка более сложной, чтобы поисковая система сканировала и классифицировала.

Преимущества использования заголовков:
1. Структурируйте теги заголовков для поиска;
2. Подготовка и разделение содержимого для конечных пользователей;
3. Улучшить доступность сайтов для людей с ограниченными возможностями;
Заголовки заголовков и SEO
Поисковые системы преуспевают, когда они предоставляют более свежий, соответствующий контент, чем их конкуренты. Чтобы установить релевантность, они сравнивают слова в тегах заголовка с содержимым в соответствующих разделах. Google, Bing и другие поисковые системы используют программу, называемую пауком, для сканирования ваших сообщений, страниц и продуктов. Он отправляет ваш контент обратно для своих серверов и алгоритмов для измерения содержимого. Одним из наиболее важных измерений является согласованность ключевых слов.
H1 является самым важным тегом и никогда не должен пропускаться
Сравнение начинается с тега H1. Этот тег предоставляет базовое описание, которое сравнивается со всем последующим контентом. Поисковые пауки уделяют особое внимание словам, используемым в теге h1. Из-за этого он должен содержать базовое описание содержимого страницы. В WordPress название вашей страницы автоматически преобразуется в ваш тег h1.
Поисковые системы не просто измеряют все по отношению к тегу h1. Также измеряются метки H2 через h6. Каждый последующий тег заголовка SEO должен поддерживаться абзацем или более релевантным контентом. Нет волшебного количества слов, используйте то, что требуется для поддержки вашего контента.
Основное использование тегов заголовков предназначено для SEO, а не для получения более крупных и более выдающихся шрифтов. Однако хорошо продуманный стиль, применяемый через CSS, улучшает и стандартизирует представление страницы. Он обеспечивает более чистый вид.
Основные теги для улучшения
Теги заголовка дают пользователю четкое представление о содержании страницы. Человеческий глаз легко сканирует содержимое с помощью меток головы. Читая различные теги заголовков, пользователи могут сканировать страницу и читать только интересующую их секцию.
Вы улучшите читаемость, время на сайте и щелкните по курсам, правильно применяя метки заголовка. В качестве побочного преимущества поисковые системы придают большое значение пользовательскому опыту на сайте, то есть присутствие тегов заголовков становится важным компонентом SEO.
Тэги заголовков и доступность
Плохо структурированный контент затрудняет пользователям экранных читателей и сложнее понять, что им представлено. Используя время, чтобы идентифицировать ваши титры, когда вы пишете, вы сохраняете конечных пользователей с помощью скриншотов бесчисленное количество часов разочарования.
Каждая ответственность блогеров за правильную структуру заголовков на странице.
Существуют стандарты доступности, к которым мы должны стремиться. Мы начинаем рассматривать многие из этих стандартов, такие как предоставление навигационного, читаемого, предсказуемого и совместимого контента, путем правильного использования тегов заголовков. Эти теги улучшают читаемость контента и делают ваши страницы отображаемыми и работают предсказуемыми способами. Теги заголовка также максимально совместимы с текущими и будущими пользовательскими агентами, включая вспомогательные технологии. Они предоставляют способы, помогающие пользователям перемещаться, находить контент и определять, где они находятся.
Вещи, которые вы не должны делать с заголовками:
1. Не используйте теги заголовков ключевыми словами. Используйте то, что необходимо для краткого, разумного описания.
2. Не используйте более одного тега h1 на странице. Один заголовок h1 на странице позволяет всем знать, чего можно ожидать в контенте.
3. Не используйте заголовочные тэги как скрытый текст. Скрытый текст уже давно осужден поисковыми системами и пользователями. Он никогда не помогает и всегда вызывает штрафы за рейтинг вашего сайта.
4. Не повторяйте теги заголовков на разных страницах вашего сайта. Это запутывает поисковые системы и пользователей. Ведение уникальных заголовков.
5. Не используйте идентичный контент как для тега h1 вашей метки, так и для мета тега. Дифференциация двух улучшает SEO и повышает удобство использования.
6. Не используйте теги заголовков для стилизации текста. Используйте CSS для выполнения стиля и использования тегов заголовков для организации и структурирования контента.
Ключевые слова являются в первую очередь приоритетом любого SEO эксперта. В этом случае мы сначала исследуем лучшие ключевые слова в соответствии со страницей, а затем классифицируем эти ключевые слова в ключе ключевых слов, основное ключевое слово, вторичное ключевое слово и ключевое слово третичного. Ключевое слово Focus всегда одно для веб страницы. Лучше включить ключевое слово focus в заголовок, мета теги и h1 страницы.
Частота использования заголовков, особенно тегов h1
Рекомендуется использовать h1-тег для каждой веб-страницы, потому что тег h1 должен быть похож на газетный заголовок, а другой контент должен быть структурирован подзаголовками, следуя иерархии тегов заголовков. Использование подзаголовков зависит от того, как структурируется ваш контент.
В предыдущих версиях HTML только одному тегу H1 разрешено дизайнерам использовать для каждого веб документа и того, что делают люди в это время, - они просто использовали тег H1 для упаковки логотипа на странице, что важно для любой бизнес страницы и запустите основной заголовок страницы с тегом H2. Но с помощью обновленной версии Html, то есть HTML5, которая позволяет дизайнеру иметь несколько тегов h1 на странице в соответствии с требованиями дизайна страницы.
| | Страна: (RU) |
| |