| Kosten | Среда, 07 Февраля 2018 | Сообщение 1 |

| Теперь есть много обходных решений, но обычно они используют SVG или JavaScript для перехода на дополнительные 5 ярдов, на которые не хватает CSS. Здесь коснемся их очень кратко, прежде чем показать вам простое, чистое решение CSS, которое, на мой взгляд, является самым быстрым и изящным способом решения. Первоначальное предположение было основано на мысли, что градиент CSS является свойством CSS, которое вы можете применять.
Градиенты CSS, это фактически не имеющие размера изображения, которые отображаются на размер элемента. И фоновые изображения, которые мы не можем анимировать с помощью CSS, так как это данные изображения, а не цифра, что может циклически выполнять CSS, например, шестнадцатеричное значение.

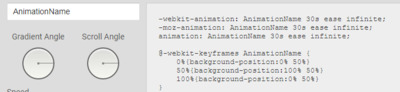
CSS Gradient Animator это действительно крутой инструмент, который позволяет создавать собственные анимированные CSS градиенты быстро и супер легко. Он позволяет настраивать все: от цветов, до скорости анимации, от угла градиента и угла прокрутки. Вы также можете не анимировать градиент и оставить его неподвижным.
Инструмент сгенерирует для вас весь необходимый код, поэтому все, что вам нужно сделать, это выбрать настройки. У вас даже есть возможность присвоить своему анимации собственное имя. Генератор также позволяет вам выбирать префиксы поставщиков, которые вы хотите включить в готовый фрагмент кода градиента.

Вы можете использовать свободно генерируемую анимацию градиента CSS в качестве фона для всего сайта или для отдельных элементов HTML. Вы также можете использовать их в качестве фона, которые заменяют изображения перед их загрузкой, если они большие, а загрузка занимает много времени или в случае, если они вообще не загружаются. Вы также можете использовать градиенты вместо изображений, чтобы уменьшить общее время загрузки вашего сайта.

Однако вы предпочитаете использовать градиенты, они обязательно отлично смотрятся, если вы создадите их с помощью аниматора градиента CSS. Если нужно вдохновение цвета для ваших градиентов, то посмотрите этот генератор цветовой палитры градиента, называемый uiGradents, Просмотрите различные варианты комбинации градиентов, пока не найдете тот, что вам нравится, а затем просто подключите цвета, которые они предоставляют вам, в генератор, и у вас есть красивый чистый градиент CSS, где можно анимировать.
| | Страна: (RU) |
| |