| Kosten | Вторник, 06 Февраля 2018 | Сообщение 1 |

| Если вы работаете с CSS много, где особенно если вы работаете с множеством гибких и мобильных дизайн, то вы вероятно знаете разницу между пикселями и ems. Но на всякий случай, вот вам небольшое сокращение: пиксели являются фиксированными значениями измерения, которые могут использоваться для определения размера нескольких разных HTML элементов.
Пиксели могут использоваться, чтобы определить размер шрифта или ширину и высоту div, например. Но когда вы определяете размер с использованием пикселей, этот размер является статическим, поэтому размер div размером 500 пикселей будет отображаться на этом уровне независимо от того, просматривается ли оно на рабочем столе или на мобильном устройстве.
Ems с другой стороны являются масштабируемыми единицами измерения. Em соответствует текущему размеру шрифта, поэтому их намного проще использовать для управления размером элементов на основе видового экрана. Если ширина div всегда равна 10, то все, что вам нужно сделать, это изменить размер шрифта тела веб страницы, и соответственно изменится ширина div. Это значительно облегчает изменение размеров элементов на основе размера видового экрана, потому что вам нужно изменить размер одного элемента "размер шрифта", чтобы изменить их все.
Но для многих дизайнеров и разработчиков пиксели, это то, как они узнали, и к чему они привыкли. Если это так, то вам повезло, есть пиксель конвертеры которые можно использовать, чтобы вы точно знали, сколько ems создать элемент. Ознакомьтесь со списком некоторых из лучших конвертеров ниже.

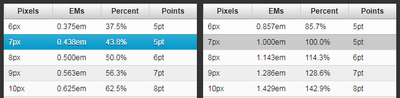
1. pxtoem
Px to Em предоставляет вам удобные справочные таблицы, которые показывают коэффициенты конверсии на основе базового размера шрифта. Если вы не хотите, чтобы это выглядело, вы можете просто ввести всю информацию в свой конвертер и вам будет предоставлена ваша пользовательская конверсия.
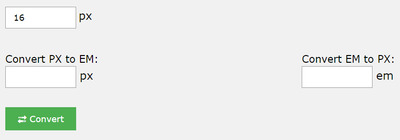
2. W3 Schools

Еще один отличный способ конвертировать, этот конвертер снимает все предположения и не предоставляет таблицы или диаграммы. Просто введите размер пикселя по умолчанию, где FYI в большинстве браузеров, это 16px, но если вы изменили его на что-то другое с помощью CSS. Обязательно учтите это, и px или em, где вы хотите конвертировать к другой единице измерения. Этот конвертер делает px к em и наоборот, поэтому у вас есть все ваши базы.
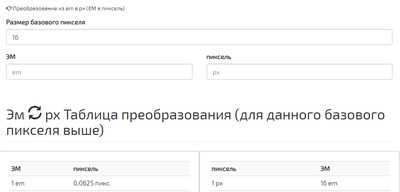
3. Em to Px

Это еще одно отличное приложение для конвертеров, которое почти достигает того же эффекта, что и два других в этом списке, но имеет очень чистый дизайн и очень прост и прост в использовании.
Независимо от того, какой конвертер вы используете для перехода между px и em, ваши отзывчивые проекты будут вам благодарны, и так будет ваше расписание. Вы определенно заметите меньшее время, затрачиваемое на отзывчивый стиль, если вы переключаетесь с фиксированных пиксель единиц измерения на масштабируемые и мобильные устройства.
| | Страна: (RU) |
| |