| Kosten | Пятница, 02 Февраля 2018 | Сообщение 1 |

| Трудно представить светлый интернет ресурс, где бы не добавляли тени, так как они визуально предают совершенно другой вид. Что некоторые веб мастера применяют их в дизайн. Но здесь также нужно понимать, что они будут грузить страницу, и нужно знать меру. Также можно и на темном портале увидеть, но только уже светлую тень, что больше применяют под разные функций. Это под кнопки, где при наведении клика она появляется. Также их можно наблюдаем на знаках, это как логотип или значение заголовка. Что делает его более яркие и он становится заметнее, для чего и все было изначально задумано.
Свойство CSS используется для добавления теневых эффектов вокруг элемента. Несколько теней могут быть сделаны с использованием того же кода, который используется для создания одной тени. Чтобы сделать эти несколько теней, нам просто нужно определить многозначное значение тени и разделить их запятой. Свойство позволяет разработчикам легко реализовать несколько теней, это внешние или внутренние, на коробчатых элементов, с указанием значения для цвета, размера, размытие и смещение.
Стили CSS для тени элемента и также текста на стилях, что невероятно универсальны, позволяя вам не просто добавлять тени к различным элементам и тексту, но также и создавать интересные, многомерные эффекты для ваших проектов. Если вы ищете вдохновение в новых способах использования теней на своих сайтах, ознакомьтесь с этим списком самых профессиональных, плавных и инновационных способов, с помощью которых ящики и текстовые тени могут быть легко реализованы в любых проектах.
1. Диффузная тень
Демонстрация:

Этот учебник демонстрирует, как применять тонкую мягкую тень для ваших элементов уровня блока. Тень в этом примере рассеяна, поэтому эффект намного реалистичнее, чем ваш стандартный теневой код.
2. Эффекты наложения текста тени
Демонстрация:

Одна из самых крутых вещей в свойстве text-shadow заключается в том, что его можно использовать для создания уникальных 3D-текстовых эффектов. Этот фрагмент показывает вам, как использовать текстовую тень для создания плавного эффекта тени с анимированные переходом при зависании.
3. Пунктирная тень
Демонстрация:

На ваш средний эффект теневой тени, этот фрагмент показывает, как создать тень, а не сплошной эффект. Определенно классный способ встряхнуть основную и ожидаемую твердую теневую тень и добавить немного удовольствия в ваши проекты.
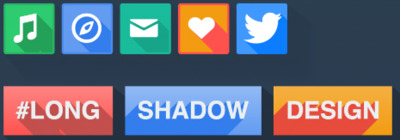
4. Эффект длинной тени
Демонстрация:

По словам автора, плоский дизайн ушел в прошлое. Если вы находитесь на борту с новой тенденцией 3D-дизайна, вам, вероятно понравится, что это займет тени. Этот фрагмент показывает вам, как создавать значки, кнопки и текст с длинными преувеличенными тенями, чтобы добавить в ваши проекты классный 3D-эффект.
5. Текст с длинной тенью
Демонстрация:

Другой подход к длинным текстовым теням, тени в этом фрагменте более рассеяны с более длинным угасанием, чем тени в приведенном выше руководстве.
6. Эффект параллакса
Демонстрация:

Один из более инновационных руководств в этом списке, тень в этом фрагменте движется вместе со свитком. Поэтому, если пользователь прокручивается вниз, теневой эффект на текст появляется под текстом. Если пользователь прокручивает резервную копию, эффект тени появляется над текстом. Довольно эффективен для добавления в любой из интернета проектов.
| | Страна: (RU) |
| |