Конический градиент создается, сначала определяя центр градиентного круга, а затем несколько цветов, расположенных вдоль его окружности. Изображение построено путем создания бесконечного холста и рисования его лучами, вращающимися вокруг неподвижной конечной точки которая закреплена в центре круга градиента.
Цвет окрашенного луча это цвет градиентного круга, где эти два пересекаются. Это приводит к плавному выцветанию от каждого цвета к другому прогрессирующему по часовой стрелке. При цветовом выборе который значительно отличается легкостью визуальный результат напоминает наблюдаемый сверху конус отсюда и название «конические градиенты» происходит.
Размещение цветовых остановок
Ограждения цвета расположены по окружности градиентного круга, центр которого закреплен в центре градиента. Его точный радиус не имеет значения так как каждый положительный радиус дает те же результаты. Другими словами, существует бесконечное число подходящих градиентных кругов. 0 deg вверх, 90 градусов вправо а положительные по часовой стрелке. Проценты также могут быть использованы и они соответствуют доле 1-го часа.
Могут быть указаны местоположения до 0% (0deg) и после 100% (360deg); хотя для внеочередного местоположения никогда не проводятся прямые консультации для рендеринга они могут влиять на цвет внутри диапазонных местоположение на круге градиента посредством интерполяции.
Примеры конических градиентов
Предполагается, что все следующие примеры «конического градиента» являются фонами, применяемыми к коробке шириной 200 пикселей и высотой 100 пикселей.
Эти примеры демонстрируют основной синтаксис для конических градиентов
Код
conical-gradient(yellow, #f06)
conical-gradient(center, yellow, #f06)
conical-gradient(50% 50%, yellow, #f06)
conical-gradient(yellow 0%, #f06 100%)
conical-gradient(yellow 0deg, #f06 360deg)
conical-gradient(yellow, #f06 1turn)

Код
conical-gradient(#f06, yellow, #f06)
conical-gradient(#f06, yellow 50%, #f06)
conical-gradient(#f06, yellow 180deg, #f06)

Код
conical-gradient(red, yellow, lime, aqua, blue, fuchsia, red)

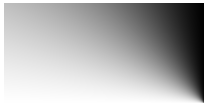
Эти примеры показывают градиент, происходящий откуда-то кроме центра коробки:
Код
conical-gradient(bottom right, white, black)

Код
conical-gradient(bottom right, white 75%, black)

Код
conical-gradient(right, white 50%, black)

Циркулярные цветовые остановки очень похожи на ограничители линейного цвета, определенные выше. Однако в отличие от color-stop круговые остановки цвета помещаются вдоль окружности градиентным кругом который можно рассматривать как круговую градиентную линию.
Углы измеряются по часовой стрелке начиная с самой верхней точки в градиентном круге. Проценты относятся к долям 1turn.
Круговые остановки цвета обычно устанавливаются между 0 и 360 градусами, но это не требуется; остановка цвета может быть размещена под любым углом и по прежнему влияет на градиент через интерполяцию.