|
Ответ добавлен свой на сайте uCoz
|
|
| Kosten | Суббота, 12 Декабря 2015 | Сообщение 1 |

| Эта тема для того, кто хочет изменить дизайн на Ответ добавлен на сайте uCoz. У нас на сайте идет уже по умолчанию и за это отвечают стили, не нужно лести в коды, так как не доступные они а системные, и все в CSS можно поменять.

И вот для тех кто хочет сменить, идем в CSS и прописываем стиль.
Код .replaceBody {background:url('адрес.jpg')} - фон
.replaceTable {background:url('адрес.png');height:120px;width:420px;} - картинка под надписью
Надпись фон и картинка, нужно убрать перед установкой, это просто написано, чтоб вы понимали, что где будет. А вот картинка под надписью поделюсь, так как сам эту картинку прозрачную нашел в интернете и немного затемнил.

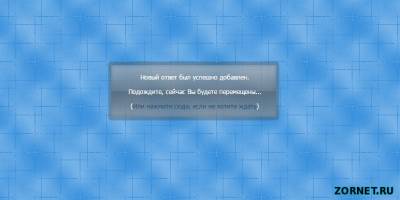
Рекомендую фон находить не большой, а не ставить обои сайта, так как много весит. Можно найти небольшую композицию, которая будет повторяться и образуется красивый фон, к примеру как этот, видим чтоб по всем углам было одинаково.

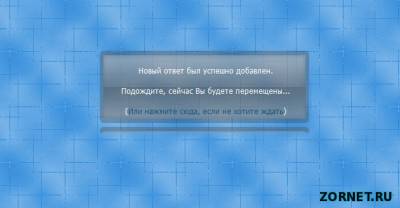
А вот к примеру такая уже не подойдет, как можно видеть, по всем сторонам графика совершено другая и когда она будет повторяться, то получиться не красиво по дизайну.

Будет по умолчанию стоять к примеру такой стиль.
Код .replaceTable {color:#000000 !important;}
.replaceBody {color:#000000 !important;}
Он и отвечает за дизайн, его нужно найти и убрать, так как вы будете прописывать точно такие, что прописаны выше, но уже с изображением.
PS - Возможно у вас под фон не совпадет шрифт а точнее его цвет, то все можно исправить, это стиль картинка под надписью, нужно добавить оттенок и чтоб вы можли выставить тот цвет, чтоб моржно было видеть что написано.
Код .replaceTable {color: #FFF;background:url('изображение');height:120px;width:341px;}
Но вот все вы поменяли дизайн.
| | Страна: (RU) |
| |
| Kosten | Суббота, 12 Декабря 2015 | Сообщение 2 |

| Вот сам написал небольшой мануал, и есть вопрос, на всех браузерах показывает нормально, так как ширину и высоту под прозрачное изображение выставил такое как на самом и в стилях прописал также. Но вот Mozilla Firefox выдает такую картину, и уменьшал по стилям, не чего не меняется, только когда увеличивал, то больше увеличивался вторая, которой по сути не должно.

Это только на Mozilla, если кто может, может добавить ответ с этого браузера и посмотреть. И если также, то как сделать, перепробовал все, не получается.
| | Страна: (RU) |
| |
| FeStemBer | Суббота, 12 Декабря 2015 | Сообщение 3 |

| Kosten, ты прописал эти стили, возможно они как то влияют, хотя не думаю, ну нужно посмотреть, чтоб их не было, если свое поставить.
Код .replaceTable {color:#000000 !important;}
.replaceBody {color:#000000 !important;} | | Страна: (RU) |
| |
| Kvint | Суббота, 12 Декабря 2015 | Сообщение 4 |

| Вообще много где написано, сто нужно не эти стили искать а вот этот.
Код .replaceTable
.replaceBody
Первый фон общий
Второй фон ответа.
И когда их находим и заменяем на эти стили.
Код .replaceBody {background:url('http://i.imgur.com/8IuutFw.jpg');}
.replaceTable {background:url('http://i.imgur.com/LN9KNqu.png');width:400px; height:224;}

Вот так получиться.
| | Страна: (RU) |
| |
| Kosten | Суббота, 12 Декабря 2015 | Сообщение 5 |

| Tventum, да нет их, хотя если были, не думаю что они так на браузер один влияли.
| | Страна: (RU) |
| |
| Kosten | Суббота, 12 Декабря 2015 | Сообщение 6 |

| Kvint, есть такой материал уже на сайте как ответ добавлен все подробно описано. Сам ставил и на старом шаблоне эти скрипты стояли.
Меня интересует, почему на Mozilla Firefox так показывает.
| | Страна: (RU) |
| |
| FeStemBer | Суббота, 12 Декабря 2015 | Сообщение 7 |

| А что если просто по больше в стилях уменьшить высоту. Если так не поможет, придется просто на фотошоп сделать, ты не увеличивал само окошко, то немного увеличить и так получается.
| | Страна: (RU) |
| |
| Kosten | Суббота, 12 Декабря 2015 | Сообщение 8 |

| Tventum, вот не помню, высоту делал или нет, думаю что нет, но пришлось только светлость немного уменьшить и темней сделать.
| | Страна: (RU) |
| |
| FeStemBer | Суббота, 12 Декабря 2015 | Сообщение 9 |

| Kvint, все правильно написано, хоть скрипт старый, кто хорошо работает на фотошоп или просто найдет материал, просто нужно потом подогнать по размерам, которые идут картинке под надписью и все совершенно другой вид, но про фон все в таком же темпе.
| | Страна: (RU) |
| |
| Kosten | Суббота, 12 Декабря 2015 | Сообщение 10 |

| Tventum, также есть такой стиль, который явно относиться к этой замене, если те не найдете, то значит у вас так прописано.
Код .replaceTable {background:#FFFFFF; border:1px solid #E1E1E1;height:100px;width:300px;}
Цифры думаю у всех по стандарту идут, это 100 на 300 а вот цвет у каждого свой, так как сайт может темный или светлый быть.
| | Страна: (RU) |
| |