| Kosten | Четверг, 20 Августа 2015 | Сообщение 1 |

| Создавая сайт, мы решаем, каким он будет и безусловно, какие углы к него будут, это острые или закругленные. Хотя у системы uCoz есть свои шаблоны и их можно переделать в оригинальный. Но нам нужно, чтоб углов не было и нам в этом поможет CSS что у вас на портале. Не чего сложного нет, просто за это отвечает стиль радиус - border-radius и здесь нам нужно только выбрать пиксели или проценты, какое закругление будет.
Если закруглять все четыре угла, то просто нам нужно поставить в стили радиус, и форму, что хотим переделать.
border-radius: 5px;
Также подойдет и этот:
border-radius: 5px 5px 0px 0px;
Здесь выставлены 2 закругленных угла, а вот остальные 2 не тронуты, вы можете делать как хотите, мне нужно это было для форума.
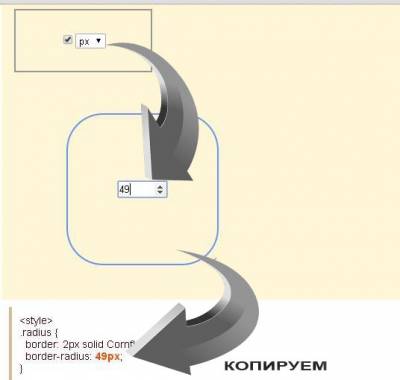
Смотрим картинку:

Здесь мы видим куда я поставил, но с начало нашел и поставил в самый конец и форма на форуме сменилась. И так можно на сайте много чего найти, к примеру переключатели страниц на форуме, можно, также сам каркас, тоже без проблем, и место под контейнер, где стоят блоги. Здесь только вам решать, что где и как поменять, или вообще круглым сделать, это место под картину пользователя к примеру.
Выше прописаны коды на всякий случай, так как можно пользоваться генераторами и там вы будете выставлять к примеру пиксель и сразу показано, какое изображение будет в полукруге.

Вот этим генератором пользуюсь, когда мне нужно все четыре угла сделать.
А если вам к примеру нужно сделать только 2 верхних, вы можете просто поставить нули или перейти на еще один сервис, но он на Английском языке и воспользуйтесь, чтоб перевели, а точнее зайдите с браузера Google Chrome и ое вам переведет, чтоб вы запомнили, какая функция или рычаг, отвечает за тот или иной угол и когда все сделаете, копируем первый код и все.

Чтоб посмотреть как работает сервис, нужно перейти на него.
На этом все, если кто не знает как находить стили на своем сайте, где поставить, то отпишитесь, постараюсь описать и приложить картинки. Просто надо работать браузером Хром, он отлично находит.
| | Страна: (RU) |
| |
| Kosten | Четверг, 20 Августа 2015 | Сообщение 2 |

| Забыл написать, на сервисе, который на английском, то когда переведет к примеру ваш браузер и вы выставите кок который вам нужно скопировать, нужно скачало обратно его по умолчанию сделать в первом режиме и потом уже забирать, то что вы намутили в стилях.
| | Страна: (RU) |
| |
| Kosten | Пятница, 29 Декабря 2017 | Сообщение 3 |

| Как создать закругленные углы для ваших границ коробки в CSS
Если вам нужно создать прямоугольную рамку вокруг содержимого на вашей веб-странице с использованием каскадных таблиц стилей (CSS), по умолчанию используется то, что ваши рамки будут иметь прямоугольные углы. Чтобы получить закругленные углы для коробки, многие веб-мастера в прошлом прибегали к использованию изображений, чтобы придать изогнутые углы. В этой статье показано, как добиться такого же эффекта с помощью CSS. В нем также рассматриваются некоторые ограничения использования CSS для этой цели в настоящее время.
Эта статья написана для тех, кто знает, как работать непосредственно с HTML и CSS-кодом. Вам не обязательно быть экспертом в HTML или CSS, чтобы понять эту статью, но вам нужно знать основы, иначе вы можете потеряться, когда я начну говорить о правилах и свойствах CSS.
Округлые углы с использованием CSS-рамки
Свойство CSS для создания закругленных углов известно как border-radius. Это часть уровня CSS 3, который в то время, когда эта статья была впервые написана, все еще находится в «Рабочем проекте», а это означает, что она еще не была официально принята в качестве стандарта. Хотя он не был официально стандартизирован («стандартизирован» в некоторых вариантах английского языка ), свойство, похоже, уже реализовано в последних версиях всех современных веб-браузеров.

Правило CSS, создающее вышеупомянутый эффект округленного угла, выглядит следующим образом:
Как предполагает «радиус», CSS представляет, что кривая является частью эллипса, то есть овала или круга. Поскольку я предоставил только одно значение выше, браузер рисует круговую дугу радиусом 20 пикселей для каждого угла окна. На рисунке ниже показан верхний правый угол окна с отмеченным радиусом.
Возможны и другие типы изогнутых углов. Если вы задаете разные значения для горизонтального и вертикального радиуса, вы получите угол овала, а не круг. Например, приведенное ниже правило создает углы, где горизонтальный радиус (если это правильное слово) составляет 40 пикселей, а вертикальный радиус - 20 пикселей.
Код border-radius: 40px / 20px;
Другими словами, форма больше похожа на форму овала, как показано на рисунке ниже в правом верхнем углу окна (не нарисовано в масштабе)
Как я уверен, вы заметили сверху, первое значение перед косой чертой определяет горизонтальный радиус и второе значение после косой черты по вертикали.
Если вы не хотите создавать симметричное поле, но хотите, чтобы каждый угол имел разные кривизны, самый простой способ сделать это - использовать следующие (самоочевидные) свойства:
Код border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius
Значения для отдельных свойств, перечисленных выше, точно такие же, как и за border-radiusисключением того, что они управляют только одним углом вашего окна. То есть для каждого из вышеуказанных свойств вы можете указать одно значение, например «35px», или пару значений, разделенных символом косой черты («/»), например «35px / 90px».
Старые версии Firefox, версии 3.6.8 и более ранних версий, не поддерживают border-radiusсвойство. Тем не менее, версия 3.6.x (где x - это число или другое) реализует проприетарное свойство CSS, -moz-border-radiusкоторое работает так же, как и стандартная версия CSS. Таким образом, если вы хотите, чтобы ваш ящик отображался с закругленными углами даже с Firefox 3.6.x, вы можете использовать это свойство вместе со стандартным свойством CSS, как в примере ниже.
Код border-radius: 20px;
-moz-border-radius: 20px;
Первая строка устанавливает радиус границы для всех браузеров, поддерживающих стандарт CSS 3, а вторая строка устанавливает его для Firefox.
Чтобы установить другой радиус для каждого отдельного угла вашего окна, используйте:
Код -moz-border-radius-topleft
-moz-border-radius-topright
-moz-border-radius-bottomright
-moz-border-radius-bottomleft
Примечание: в то время как Firefox версии 3.6.8 поддерживает такие вещи, как эллиптические границы (овальные углы, упомянутые ранее) с использованием той же нотации (два значения, разделенные символом косой черты, «/»), более ранние версии (я думаю, раньше 3.5) не. Кроме того, старайтесь избегать использования процента в качестве единицы измерения здесь, поскольку в ранних версиях Firefox он интерпретируется по-разному. Конечно, если вы не заботитесь о поддержке таких старых версий, вы можете просто использовать те же значения для свойств, специфичных для Firefox, что и для стандартных свойств CSS, без каких-либо ограничений.
Хотя текущая версия Safari поддерживает border-radius, более старые версии также включают в себя собственные собственные эквиваленты, называемые -webkit-border-radius. Отдельные углы также можно настроить отдельно:
Код -webkit-border-top-right-radius
-webkit-border-bottom-right-radius
-webkit-border-bottom-left-radius
-webkit-border-top-left-radius
Я не знаю, поддерживают ли старые версии Safari эллиптические границы так, как это делает CSS3, так как у меня нет старых версий, которые можно тестировать. В любом случае, это, вероятно, сейчас не важно, так как текущие версии Safari уже поддерживают border-radiusсвойство CSS 3 .
Кстати, -webkit-border-radiusсемейство правил влияет на все браузеры на базе WebKit, а не только на старые версии Safari. То есть, это также влияет на старые версии Chrome. Однако, поскольку Chrome автоматически обновляет себя на всех установках независимо от того, хочет он этого или нет, я не стал упоминать об использовании этого правила для более старых версий Chrome, поскольку, вероятно, они не используются.
Код CSS ниже ставит стандартное правило CSS 3 вместе с нестандартными расширениями из Firefox и Safari.
граница: 1px сплошной черный;
Код border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
Первая строка устанавливает сплошную черную границу с толщиной в 1 пиксель. Остальные строки устанавливают радиус границы 10 пикселей с первым правилом CSS 3, за которым следуют проприетарные правила для Firefox и Safari. Поскольку приведенные выше правила были скопированы непосредственно из таблицы стилей, используемой домашней страницей thesitewizard.com , вы можете увидеть ее в действии, посмотрев на два поля вверху этой страницы. Кривизна углов не очень выражена в этих коробках по сравнению с примером в начале этой статьи, так как радиус составляет всего 10 пикселей.
Что об Internet Explorer 8 и ранее?
Internet Explorer 8 и более ранние border-radiusверсии не имеют поддержки в любой форме, будь то в стандартной версии CSS 3 или с использованием собственного правила, как в Firefox. В общем, сегодня это не проблема, поскольку, насколько я могу судить, мало кто сегодня использует этот браузер. Однако, если ваш сайт является одним из редких с такими пользователями, и вы также хотите их поддержать, вам нужно будет найти другой способ создания круглых углов (например, с использованием изображений).
В качестве альтернативы, если вы готовы немного поддаться на компромисс, а визуальный дизайн вашего сайта достаточно гибок для размещения острых краев, вы можете делать то, что я сейчас делаю с домашней страницей thesitewizard.com: реализовать правила только для тех браузеров, которые ее поддерживают. Посетители, использующие другие браузеры, просто будут видеть прямоугольную прямоугольную рамку. Я знаю, что это не идеальное решение, но если вы не готовы приложить много работы, используя изображения, это должно будет сделать.
| | Страна: (RU) |
| |