Приветствую,тема такая, поставил штору, что при наведение на вид материалов появляется прозрасно темный фон, но дело в том, что некоторые материалы, а точнее изображение не на всю ширину.
Вот код, где вид материала заменил.
Код
<div class="box" style="background:url($IMG_URL1$) no-repeat 50% 50%;">
<a href="$ENTRY_URL$"><div class="overlay">
<span class="search"><img src="http://forums.ucoz.com/Atreer/search.png"></span>
</div></a>
</div>
Как понимаю, зависит все от no-repeat 50% 50%; - где весь интернет перевернул и ответа не нашел, а 50% 50% отвечает за центр.
Что нужно сделать, чтоб на всю ширину картинка была.
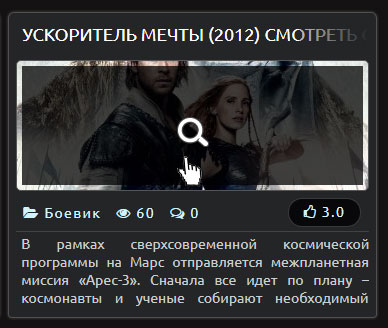
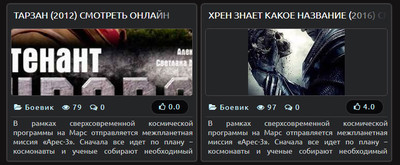
Вот пример:

Сайт где проверяю и где установлено -
forums.ucoz.com
Код
background-position: 50% 50%;
картинка будет по центру;
Код
background-position: right bottom;
правый нижний угол;
Код
background-position: 50px 100px;
отступ 50px от левого края и 100px от верхнего;
Код
background-position: 0 100%;
левый нижний угол;
Код
background-position: left bottom;
левый нижний угол.
Так работает этот эффект, но как сказано, не все картинки идут на всю ширину, а только большие, как эта.