kldou24, ну если видео именно с ютюб и нужна картинка (превью) видео, тогда можно попробовать так:
Код
<div class="top-files-img">
<img src="//img.youtube.com/vi/$OTHER1$/2.jpg" width="120" height="90">
</div>
<div class="top-files-2">
<div class="top-files-title"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="top-files-cat">Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
<div class="top-files-detali">
<span>Просмотров: $READS$</span> |
<span>Загрузок: $LOADS$</span>
</div>
</div>
</div>
Код
.top-files {
margin-bottom: 5px;
padding-bottom: 5px;
height: 90px;
border-bottom: solid #EDEDED 2px;
}
.top-publ-img, .top-files-img {
float: left;
width: 120px;
height: 90px;
padding-right: 10px;
}
.top-files-img img, .top-publ-img img {
width: 120px;
height: 90px;
border-radius: 3px;
object-fit: cover;
}
.top-files-title {
white-space: nowrap;
overflow: hidden;
-webkit-mask: linear-gradient(to right, rgb(0, 0, 0), rgb(0, 0, 0) 210px, rgba(0, 0, 0, 0));
border-bottom: 1px dashed #c3c3c3;
padding-bottom: 2px;
}
.top-publ-title a, .top-files-title a {
color: #000;
display: block;
}
.top-files-cat {overflow: hidden;
color: #000;
font-size: 12px;
}
.top-files-cat a {
}
.top-files-2 {
}
.top-files-detali span {
font-size: 12px;
}
.top-publ {
margin-bottom: 5px;
padding-bottom: 5px;
height: 90px;
border-bottom: solid #EDEDED 2px;
}
.top-publ-title {
}
.top-informer {
border-bottom: solid 2px #EDEDED;
display: inline-block;
margin-bottom: 5px;
}
.top-l , .top-r {
border-bottom: solid 1px #EDEDED;
padding-bottom: 3px;
margin-bottom: 4px;
}
.top-l span, .top-r span {
font-size: 15px;
border-bottom: solid 1px #4E453C;
padding-bottom: 5px;
}
.top-informer-l {
width: 49%;
float: left;
border-right: 2px #EDEDED solid;
padding-right: 6px;
margin-right: 5px;
}
.top-informer-r {
width: 49%;
float: right;
}
.top-publ:last-child,
.top-files:last-child {
border-bottom: 0;
}
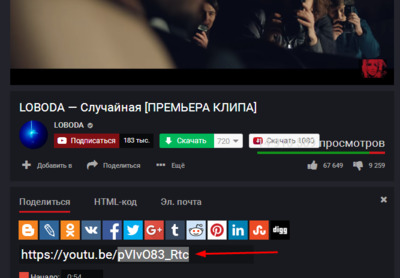
Опять же мы здесь взяли 1 дополнительное поле и при добавления материала нужно в него вставлять последние символы из ссылки к видео
Вот эти к примеру

В итоге доп. поле дополняет символы эти к уже прописанной ссылке в коде и ссылка будет уже такого типа img.youtube.com/vi/pVIvO83_Rtc/2.jpg перейдя по ссылке увидишь превьюшку к видео
В конце ссылки видим цифру 2, это номер превьюшки (на ютюб их по моему три при добавлении, я выбрал чтоб брало вторую)
Ну и стилями попробовать подыграть все под картинку, и можно добавить иконку полу прозрачную как на скрине, при ховере в полный цвет