|
Как увеличить изображение на сайте ucoz
|
|
| kos | Четверг, 30 Апреля 2015 | Сообщение 1 |

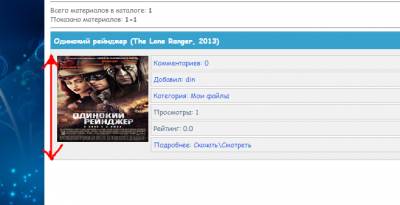
| Помогите, каталог файлов вид материалов. Нужно увеличить изображение размер.
я взял шаблоны
я хочу увеличить изображение

| | Страна: (UA) |
| |
| First-1 | Четверг, 30 Апреля 2015 | Сообщение 2 |

| din, ссылку на сайт свой дай с установленным этим шаблоном и посмотрю
| | Страна: (UA) |
| |
| Kosten | Пятница, 01 Мая 2015 | Сообщение 3 |

| Как понимаю этот вид материала.
Код <style type="text/css" media="all">@import url(http://oformi.ucoz.de/jss/highslide.css);</style>
<script type="text/javascript" src="http://oformi.ucoz.de/jss/highslide.js"></script>
<script type="text/javascript">hs.graphicsDir = 'http://www.forucoz.com/highslide/graphics/';</script>
<style>#menublt {margin: 0px;padding: 0px 0px;background: white; }
#menublt a {margin: 0px;padding: 4px;display: block;background: #f1f1f1;border:1px solid #cccccc;margin-bottom:2px;}
#menublt a:hover {text-decoration: none;background-color: #FFF;}
.iim{border:1px solid #FFF;max-width: 150px;}</style><div id="entryID36990"><div style="border-top:1px solid #1c87b2;"><div style="background:#36a2cd;color:#FFF;border-left:1px solid #36a2cd;border-right:1px solid #36a2cd;border-top:1px solid #44b0da;border-bottom:1px solid #36a2cd;font-size:12px;"><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;"></a><div style="padding:5px;"><b style="color: rgb(255, 255, 255); "><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;">$TITLE$</a> $MODER_PANEL$</b></div></div></div></div>
<div style="background:#efefef;padding:7px;border-left:1px solid #cccccc;border-bottom:1px solid #cccccc;border-right:1px solid #cccccc;">
<table width="100%"><tbody><tr><td align="left" valign="top">
<noindex><a href="$IMG_URL1$" style="max-width: 150px;" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><div style="margin-top: 1px;"></div>
<img src="$IMG_URL1$" style="max-width: 150px;" align="left" border="0" width="160" height="142"></a></noindex>
</td><td width="100%" align="left" valign="top">
<div id="menublt"><a href="$ENTRY_URL$#comments">Комментариев: 0 </a><a href="$PROFILE_URL$">Добавил: $USERNAME$</a><font color="#4d6d91"><a href="$CATEGORY_URL$">Категория: $CATEGORY_NAME$ </a></font><a style="color:#4D6D91">Просмотры: $READS$</a><a style="color:#4D6D91">Рейтинг: $RATING$</a> <font color="#4d6d91"><a href="$ENTRY_URL$">Подробнее: Скачать\Смотреть</a></font></div>
</td></tr></tbody></table></div>
<div style="height:4px"></div> | | Страна: (RU) |
| |
| Kosten | Пятница, 01 Мая 2015 | Сообщение 4 |

| din, вот здесь регулируй высоту.
| | Страна: (RU) |
| |
| Kosten | Суббота, 02 Мая 2015 | Сообщение 5 |

| din, чтоб увеличенное изображение было красивей, то можешь посмотреть этот скрипт и поменять в коде, который находиться в самом верху, ссылка на код
| | Страна: (RU) |
| |
| First-1 | Суббота, 02 Мая 2015 | Сообщение 6 |

| Цитата Kosten (  ) чтоб увеличенное изображение было красивей
Красивое увеличение, мне оно нравится на много больше чем ulightbox, и удобнее как по мне, не нужно крестик искать чтоб свернуть изображение когда он в прокрутке или изображение большое, а закрывает по клику на картинку + удобный просмотр фото, так как есть слайдер....
| | Страна: (UA) |
| |
| Kosten | Суббота, 02 Мая 2015 | Сообщение 7 |

| First, здесь полностью согласен, все функций представлены на самом изображение. Один только минус вижу в нем, это не системное увеличение, хотя на многих сайтах с другим Хостинг, много где применяется.
| | Страна: (RU) |
| |
| kredit-oformi | Воскресенье, 03 Мая 2015 | Сообщение 8 |

| а зачем увеличение на виде материалов, мне как-то удобнее когда при нажатии на картинку переход происходит на страницу материалов хотя может картинку охота смотреть многим?
| | Страна: (RU) |
| |
| Kosten | Воскресенье, 03 Мая 2015 | Сообщение 9 |

| kredit-oformi, но это от веб мастера зависит, на кино сайте у меня по другому, при клике на вид материала и комментариев базируешься. Хотя так сделано, что нужно картинку под размер подгонять, и вот главную постоянно на фотошопе делаешь. 
| | Страна: (RU) |
| |
|
| Kosten | Воскресенье, 03 Мая 2015 | Сообщение 11 |

| kredit-oformi, где ты проверяешь?
| | Страна: (RU) |
| |
| kredit-oformi | Воскресенье, 03 Мая 2015 | Сообщение 12 |

| Kosten, просто домен свой введи в поиск и увидишь 
| | Страна: (RU) |
| |
| Kosten | Понедельник, 04 Мая 2015 | Сообщение 13 |

| kredit-oformi, нет у меня так не выходит, нет той информации, что прописано ниже. Типа какой тиц сайта и на что он ссылается.
| | Страна: (RU) |
| |
| kredit-oformi | Понедельник, 04 Мая 2015 | Сообщение 14 |

| Kosten, незнаю у меня так показывает

| | Страна: (RU) |
| |
| workman | Воскресенье, 14 Июня 2015 | Сообщение 15 |

| Цитата Kosten (  ) нет у меня так не выходит, нет той информации, что прописано ниже. Типа какой тиц сайта и на что он ссылается.
Это есть какое-то приложение для браузера, чтобы так показывало.
kredit-oformi, Сделай скрин приложений твоего браузера и скинь.
| | Страна: (RU) |
| |