| Kosten | Вторник, 03 Февраля 2015 | Сообщение 1 |

| Нашел на одном сайте отличный вид комментариев и хочу попробовать поставить на один сайт. Но дело в том, что он не устанавливается, все дело в коде а стили нормально. Может кто посмотреть, сам код небольшой.
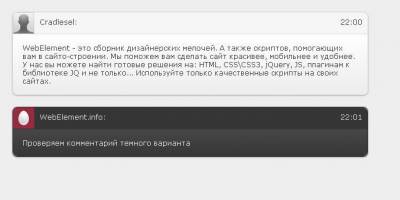
Сам код, вид ком.
Код <div class="comment">
<div class="nameava">
<img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://ссылка-на-нет-авы.jpg"/>
<span class="name"><?if($USERNAME$)?><a href="$PROFILE_URL$" title="Открыть профиль">$USERNAME$</a><?else?>$NAME$<?endif?>:</span><span class="time"><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?>$TIME$</span></div>
<div class="message">$MESSAGE$</div>
</div>
И стили
Темный вариант коммента:
Цитата .comment{
font-family:Verdana, sans-serif;
font-size:12px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
height:auto;
width:600px;
display:inline-block;
border:1px solid #333;
margin:10px;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.3);
-moz-box-shadow:0 1px 3px rgba(0,0,0,0.3);
-ms-box-shadow:0 1px 3px rgba(0,0,0,0.3);
-o-box-shadow:0 1px 3px rgba(0,0,0,0.3);
box-shadow:0 1px 3px rgba(0,0,0,0.3);
}
.nameava{
border-bottom:1px solid #333;
color:#ddd;
height:36px;
width:600px;
display:block;
background:rgba(54,54,54,1);
-webkit-border-top-left-radius: 8px;
-webkit-border-top-right-radius: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
.name{float:left;padding:9px;}
.nameava img{float:left;width:36px;height:36px;padding:0px;-webkit-border-top-left-radius: 8px;-moz-border-radius-topleft: 8px;border-top-left-radius: 8px;}
.time{float:right;padding:9px;}
.message{
-webkit-border-bottom-right-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-bottomleft: 8px;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
color:#ddd;
padding:16px;
text-align:left;
background: rgb(71,71,71);
background: -moz-linear-gradient(top, rgba(71,71,71,1) 0%, rgba(54,54,54,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(71,71,71,1)), color-stop(100%,rgba(54,54,54,1)));
background: -webkit-linear-gradient(top, rgba(71,71,71,1) 0%,rgba(54,54,54,1) 100%);
background: -o-linear-gradient(top, rgba(71,71,71,1) 0%,rgba(54,54,54,1) 100%);
background: -ms-linear-gradient(top, rgba(71,71,71,1) 0%,rgba(54,54,54,1) 100%);
background: linear-gradient(to bottom, rgba(71,71,71,1) 0%,rgba(54,54,54,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#474747', endColorstr='#363636',GradientType=0 );
}
Светлый вариант комментария:
Код .comment{
font-family:Verdana, sans-serif;
font-size:12px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
height:auto;
width:600px;
display:inline-block;
border:1px solid #ddd;
margin:10px;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.3);
-moz-box-shadow:0 1px 3px rgba(0,0,0,0.3);
-ms-box-shadow:0 1px 3px rgba(0,0,0,0.3);
-o-box-shadow:0 1px 3px rgba(0,0,0,0.3);
box-shadow:0 1px 3px rgba(0,0,0,0.3);
}
.nameava{
border-bottom:1px solid #ddd;
color:#444;
height:36px;
width:600px;
display:block;
background:rgba(246,246,246,1);
-webkit-border-top-left-radius: 8px;
-webkit-border-top-right-radius: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
.name{float:left;padding:9px;}
.nameava img{float:left;width:36px;height:36px;padding:0px;-webkit-border-top-left-radius: 8px;-moz-border-radius-topleft: 8px;border-top-left-radius: 8px;}
.time{float:right;padding:9px;}
.message{
-webkit-border-bottom-right-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-bottomleft: 8px;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
color:#444;
padding:16px;
text-align:left;
background: rgb(255,255,255);
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 47%, rgba(237,237,237,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(47%,rgba(246,246,246,1)), color-stop(100%,rgba(237,237,237,1)));
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 47%,rgba(237,237,237,1) 100%);
background: -o-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 47%,rgba(237,237,237,1) 100%);
background: -ms-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 47%,rgba(237,237,237,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 47%,rgba(237,237,237,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ededed',GradientType=0 );
}
На демо показывает нормально, пытался исправить, все получилось, но кнопка модер управление здоровая получается.

| | Страна: (RU) |
| |