
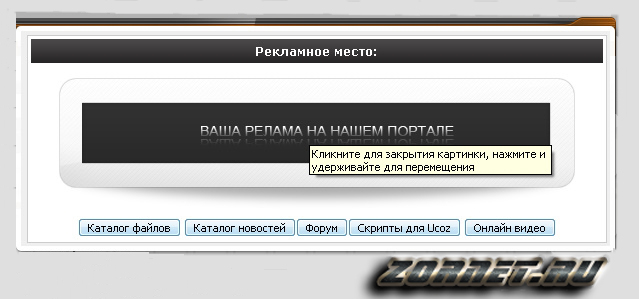
Скрипт "Рекламное место для баннера 468х60 с рамкой" для светлого дизайна с эффектом свечения при наведении курсором
Установка:
Установка данного скрипта может быть в любом месте но кк правило в начале сайта
Самое обычное это на главной странице:
Нажимаем "Редактировать HTML код"  - Внимание код нужно вставить в поле [ Панель HTML кодов ]
- Внимание код нужно вставить в поле [ Панель HTML кодов ]
И в самый вверх вставляем код:
Code
<style>
#banners img{opacity:.3;filter:alpha(opacity=30)}
.eMessagecsomsk a img, .eMessagecsomsk img {padding:3px !important;background:#ffffff;
border:1px solid#dbdbdb !important;border-radius:4px;
-moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;}
a img {border:0px;}
.eTextcsomsk {text-align:justify; padding:10px;}
.eBlockcsomsk {background:#fff;border:1px solid #CCCCCC;}
.eTitlecsomsk {font-family:Verdana,Arial,Sans-Serif;font-size:12px;font-weight:bold;color:#FFFFFF; padding: 5px; border:0px solid #252525; background:url('http://www.cstav.ru/images2/1060.png') ;}
.eTitlecsomsk a:link {text-decoration:none; color:#FFFFFF;}
.eTitlecsomsk a:visited {text-decoration:none; color:#FFFFFF;}
.eTitlecsomsk a:hover {text-decoration:none; color:#CCCCCC;}
.eTitlecsomsk a:active {text-decoration:none; color:#FFFFFF;}
</style>
<script>
jQuery(function(){
$("#banners img").hover(function(){
$(this).stop().animate({opacity:'1.0'})},
function(){$(this).stop().animate({opacity:'.3'})}
);
});
</script> <table class="eBlockcsomsk" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td style="padding: 3px;"><div class="eTitlecsomsk" style="text-align: center;">Рекламное место:</div><div style="text-align: center; clear: both; padding-top: 2px; padding-bottom: 2px;"><div id="banners"><br><table width="516px" align="center" height="130px" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td style="background-image:url(http://zornet.ru/zornet_ru5/banner_01.gif); width:25px; height:25px;"></td>
<td style="background-image:url(http://zornet.ru/zornet_ru5/banner_02.gif); width:468px; height:25px;"></td>
<td style="background-image:url(http://zornet.ru/zornet_ru5/banner_03.gif); width:26px; height:25px"></td>
</tr>
<tr>
<td style="background-image:url(http://zornet.ru/zornet_ru5/banner_04.gif); width:25px; height:60px;"></td>
<td style="width:468px; height:60px;">
<a href="http://zornet.ru/" target="_blank"><img src="http://zornet.ru/zornet_ru5/banka.png" alt="всё для ucoz, скрипты для ucoz, шаблоны для ucoz" border="0"></a>
</td>
<td style="background-image:url(http://zornet.ru/zornet_ru5/banner_06.gif); width:26px; height:60px;"></td>
</tr>
<tr>
<td style="background-image:url(http://zornet.ru/zornet_ru5/banner_07.gif); width:25px; height:55px;"></td>
<td style="background-image:url(http://zornet.ru/zornet_ru5/banner_08.gif); width:468px; height:55px;"></td>
<td style="background-image:url(http://zornet.ru/zornet_ru5/banner_09.gif); width:26px; height:55px"></td>
</tr>
</tbody></table></div><center><input class="buttonprofile" onclick="document.location.href='/load'; return false;" value="Каталог файлов" type="button"> <input class="buttonprofile" onclick="document.location.href='/news'; return false;" value="Каталог новостей" type="button"><input class="buttonprofile" onclick="document.location.href='/forum/'; return false;" value="Форум" type="button"><input class="buttonprofile" onclick="document.location.href='http://zornet.ru/load/skripty_sistemy_ucoz/77-1-2'; return false;" value="Скрипты для Ucoz" type="button">
<input class="buttonprofile" onclick="document.location.href='Здесь ваша ссылка'; return false;" value="Онлайн видео" type="button"></center></div></td></tr></tbody></table>